Case Study
UI/UX
Gmail: Gute Funktionen, schlechtes Design

Ausgangssituation
Mit über 1,5 Milliarden aktiven Nutzern ist Gmail der weltweit meistbenutzte E-Mail-Dienst. Seit mehr als 14 Jahren bietet Google sowohl eine kostenlose Lösung für private Nutzer als auch eine Business-Variante über Google Workspace an.
Gmail ist als Webversion, Android- und iOS-App verfügbar und fügt sich nahtlos ins Google-Ökosystem ein. Trotz der starken Marktposition hat sich das UI/UX der Webversion über die Jahre kaum weiterentwickelt, was zu verschiedenen Problemen führt.
Probleme und Schwächen
Trotz seines Erfolgs wirkt die Webversion von Gmail veraltet und überladen. Besonders die Einstellungen sind unübersichtlich – viele Funktionen sind schwer auffindbar oder unlogisch angeordnet. Neue Nutzer sind oft überfordert, während erfahrene User sich durch unnötige Optionen klicken müssen. Ein weiteres Problem ist die Überfrachtung mit Features:
- Einige Funktionen sind zu dominant und nehmen zu viel Platz ein
- Wichtige Optionen sind zu versteckt und schwer zugänglich
- Manche Features sind für die meisten Nutzer überflüssig oder redundant
Lösungsansatz
Trotz dieser Schwächen bietet Gmail eine starke Basis mit vielen guten Funktionen, die es von anderen E-Mail-Diensten abhebt. Mein Ziel ist es, diese weiter zu verbessern und sinnvoller in das Design zu integrieren.
Aktuelle Stärken von Gmail
- Smarte Suchfunktion
- Label- und Kategoriesystem
- Google-Integration (Drive, Kalender, Meet)
- Smarte Antwortvorschläge
- Umfangreiches Filtersystem
- Benutzerdefinierte Designs
Zusätzliche Anpassungen und Verbesserungen
- Einheitliches, modernes Design für alle Plattformen
- Durchdachtere Navigation und verbesserte Einstellungen
- Bessere Übersichtlichkeit, relevante Funktionen in den Fokus rücken und besser verpacken
- Entfernung oder Überarbeitung mancher Funktionen
Umsetzung
Disclaimer: Google's Hauseigene Schriftfamilie Google Sans wird nicht an dritte lizenziert, weswegen ich mich für die Schriftfamilie Inter von Rasmus Andersson entschieden habe. Sie ist kostenlos und kommt optisch nahe an Google Sans heran.
1. Organisieren – Navigation, Postfächer und Ordner
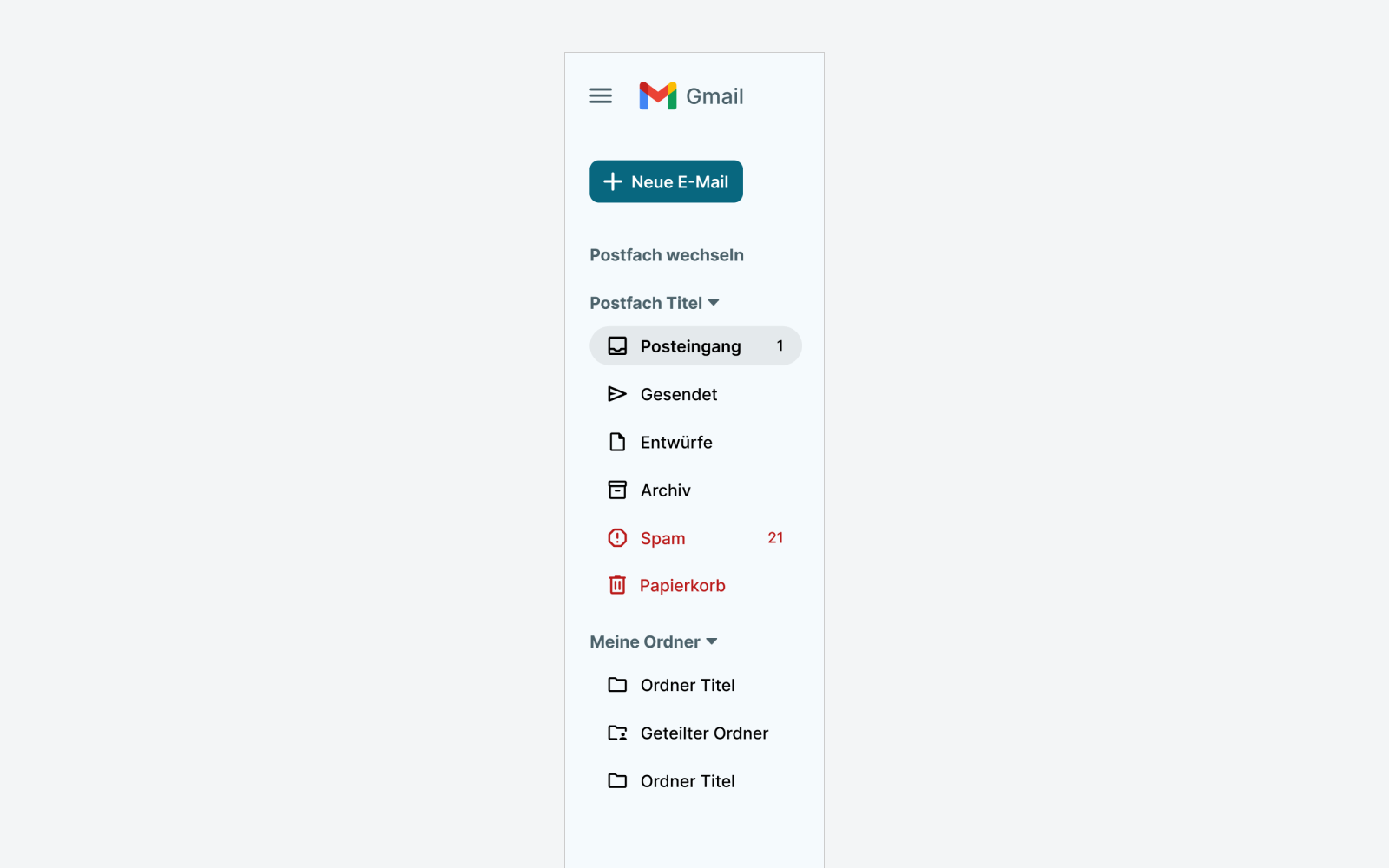
Derzeit finden man auf der linken Bildschirmseite eine Navigation mit verschiedenen Bereichen:

Alt
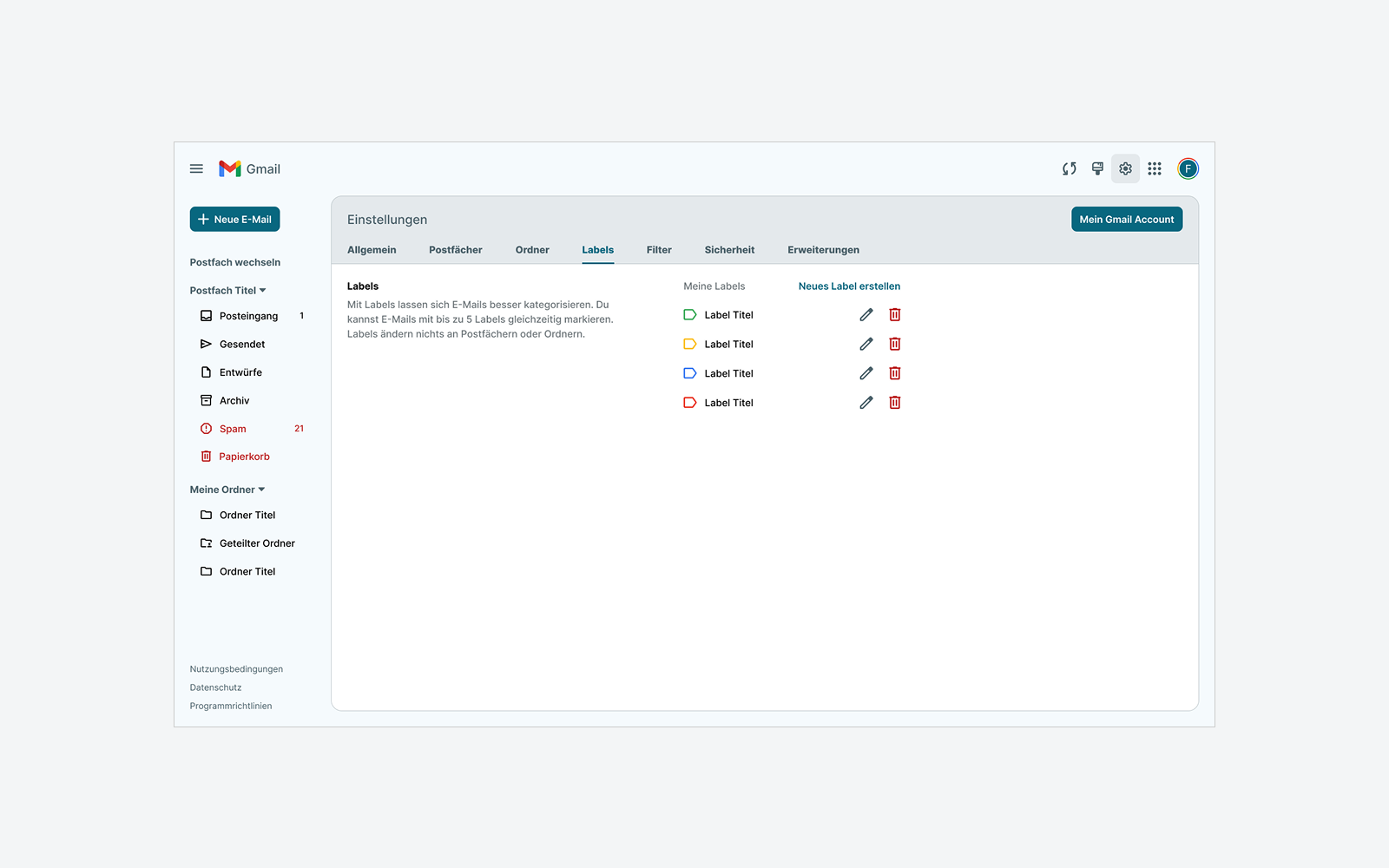
In Gmail werden diese Bereiche als "Labels" bezeichnet und können von Nutzern ein- und ausgeblendet werden sowie selber erstellt. Eine detailliertere Übersicht findet man dazu auch in den Einstellungen unter Labels. Labels sind ein simpler Weg, sein Postfach zu organisieren und E-Mails einzuordnen. Jedoch sehe ich keine Möglichkeit mehrere Postfächer gleichzeitig zu nutzen, alles wirkt ein wenig chaotisch und der Begriff Labels erscheint mir ein bisschen unpassend.
Postfächer: Ein neuer Button "Postfach wechseln" ermöglicht es, mehrere Postfächer parallel nutzen zu können, ohne sich neu anzumelden oder umständliche viel klicken zu müssen. Bei jedem Wechsel ändern sich natürlich auch die Inhalte im Postfach. Nutzer können dem Postfach auch einen eigenen Titel zuweisen, um es leichter organisieren zu können.
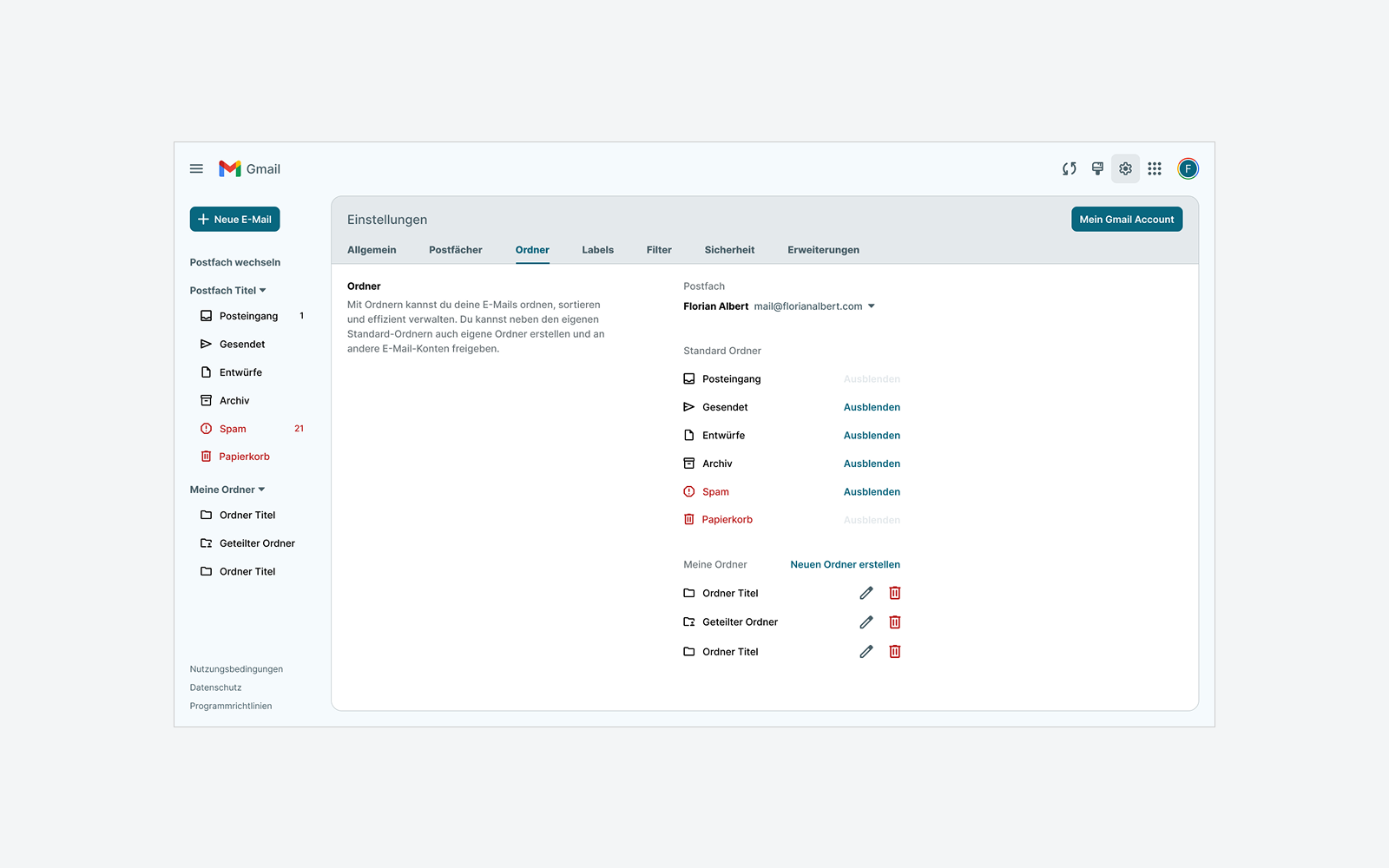
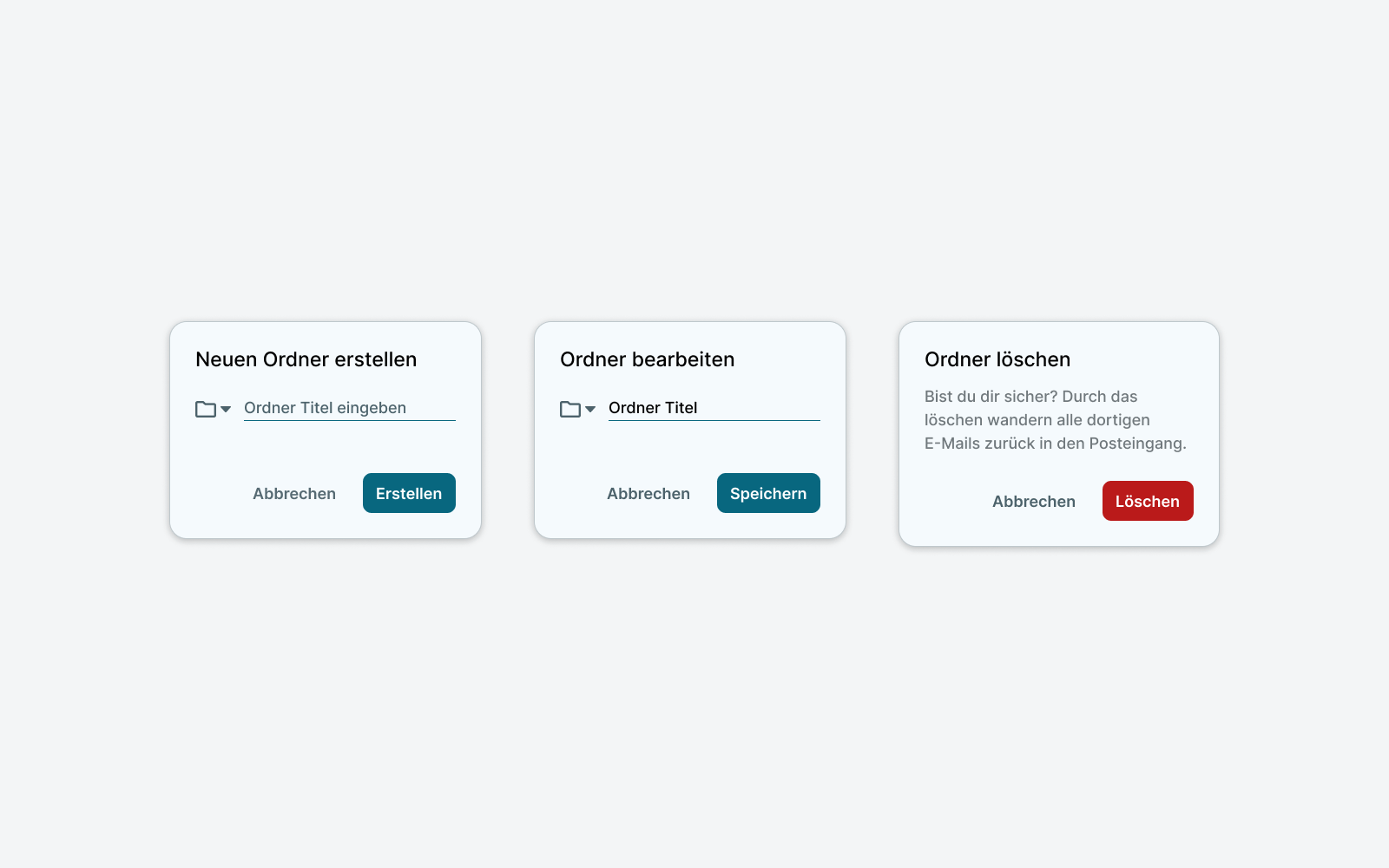
Ordner: Labels heißen jetzt Ordner, da sie effektiv genau das sind. Ganz verwerfen werde ich die Idee der Labels nicht – ich werde sie nur eher als Lesezeichen behandeln. Nutzer können E-Mails mit mehreren Labels versehen, um sie leichter zu finden und kategorisieren.
Es gibt nun sechs Standardordner mit passenden Icons, die für alle Nutzer relevant sind und nicht gelöscht werden können. Nutzer können außerdem eigene Ordner erstellen und finden alle aufgelistet unter "Meine Ordner" direkt unter den Standardordnern. Die bereits vorhandene Dropdown-Funktion ist praktisch und wird beibehalten um Order schnell und übersichtlich ein- und auszuklappen. Ordner können per Drag-and-Drop auch neu angeordnet werden.
Um es noch intuitiver zu machen, habe ich negative Assoziationen wie "Spam" und "Papierkorb" dauerhaft Rot gefärbt. Entsprechend sind ähnliche Aktionen und Icons auch in Rot gehalten, um Konsistenz zu waren. Ungelesenen Nachrichten werden rechts neben den Ordnern als kleine Zahlen dargestellt. Der aktuell geöffnete Ordner wird mit einem etwas dunkleren Hintergrund hervorgehoben.
Neben den normalen Ordnern gibt es jetzt auch "Geteilte Ordner", welche Ordner sind, die mit mehreren Postfächern (E-Mail-Konten) geteilt werden können. Die Ordner werden dabei auch auf allen Konten synchronisiert. Mehr über Ordner findet man in den Gmail Einstellungen.

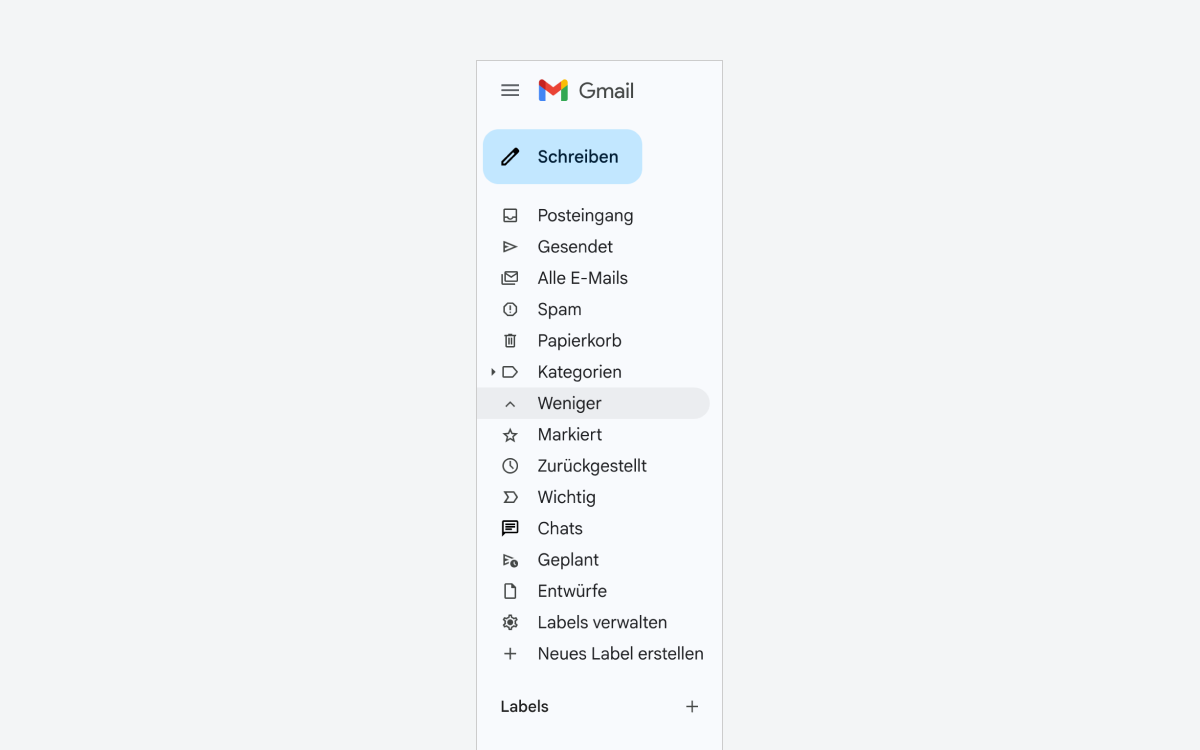
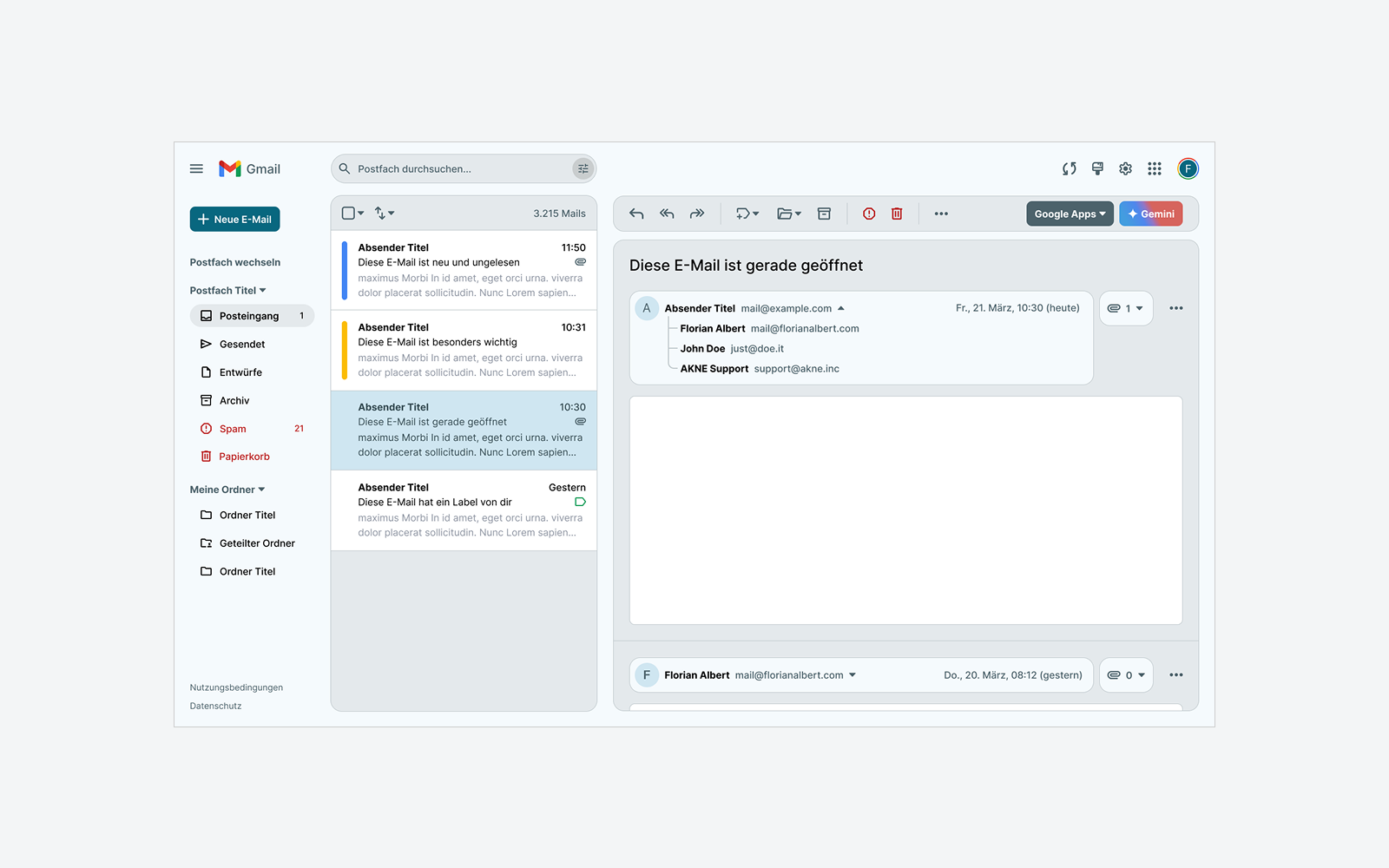
Neu
2. Finden – E-Mails suchen, sortieren und filtern
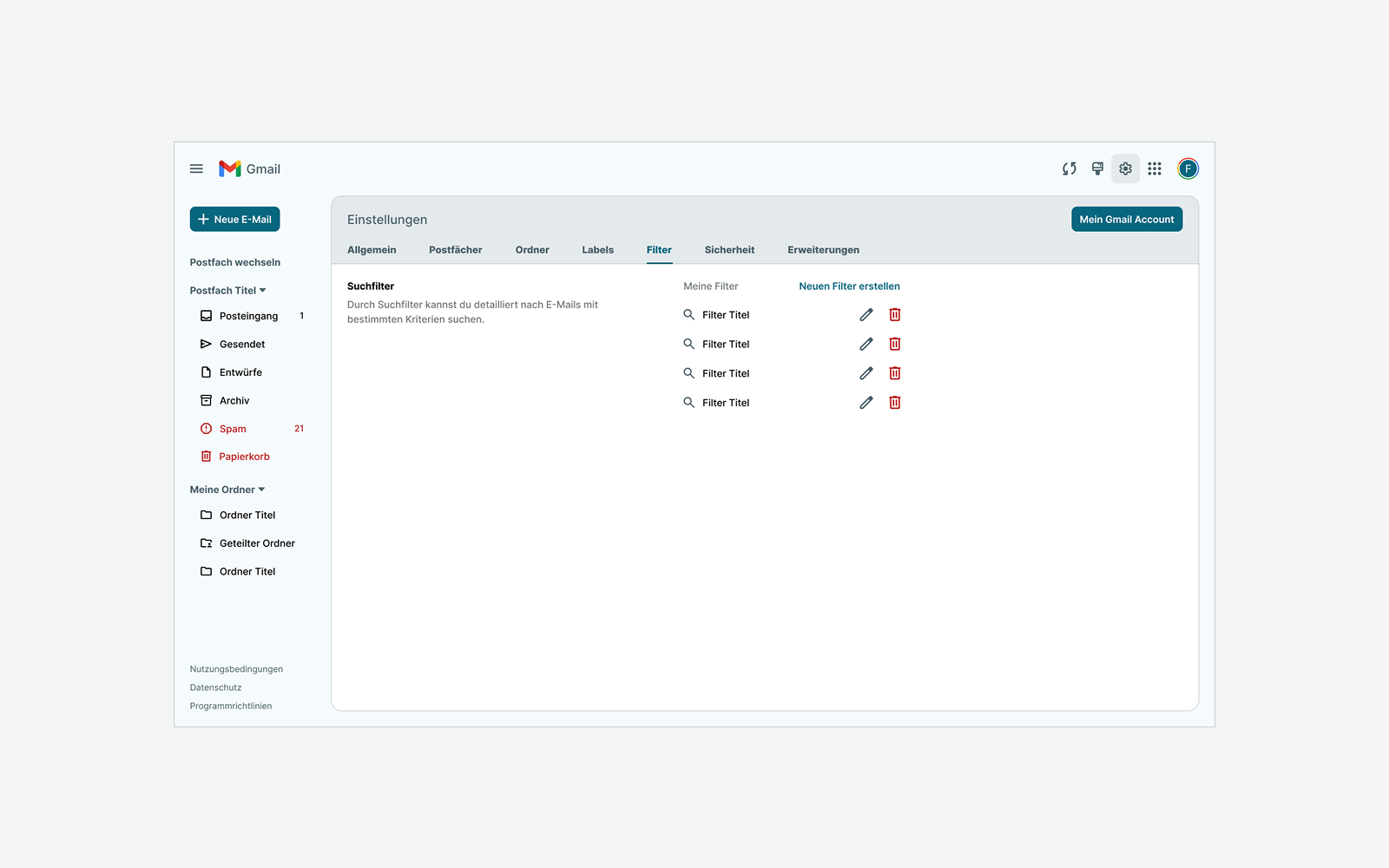
Gmail bietet eine gute Such- und Filterfunktion, die jedoch noch ein bisschen intuitiver und durchdachter sein könnte.

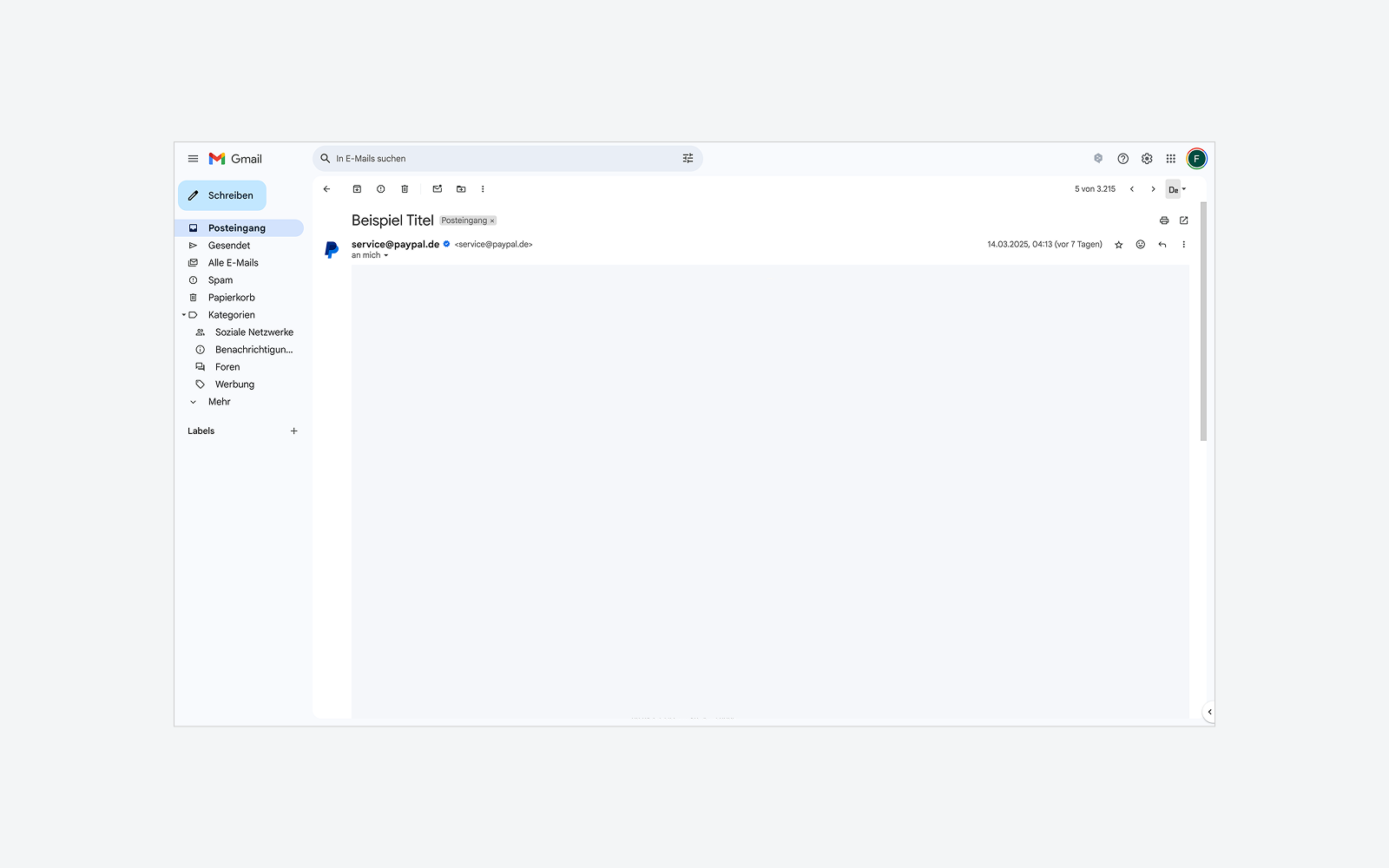
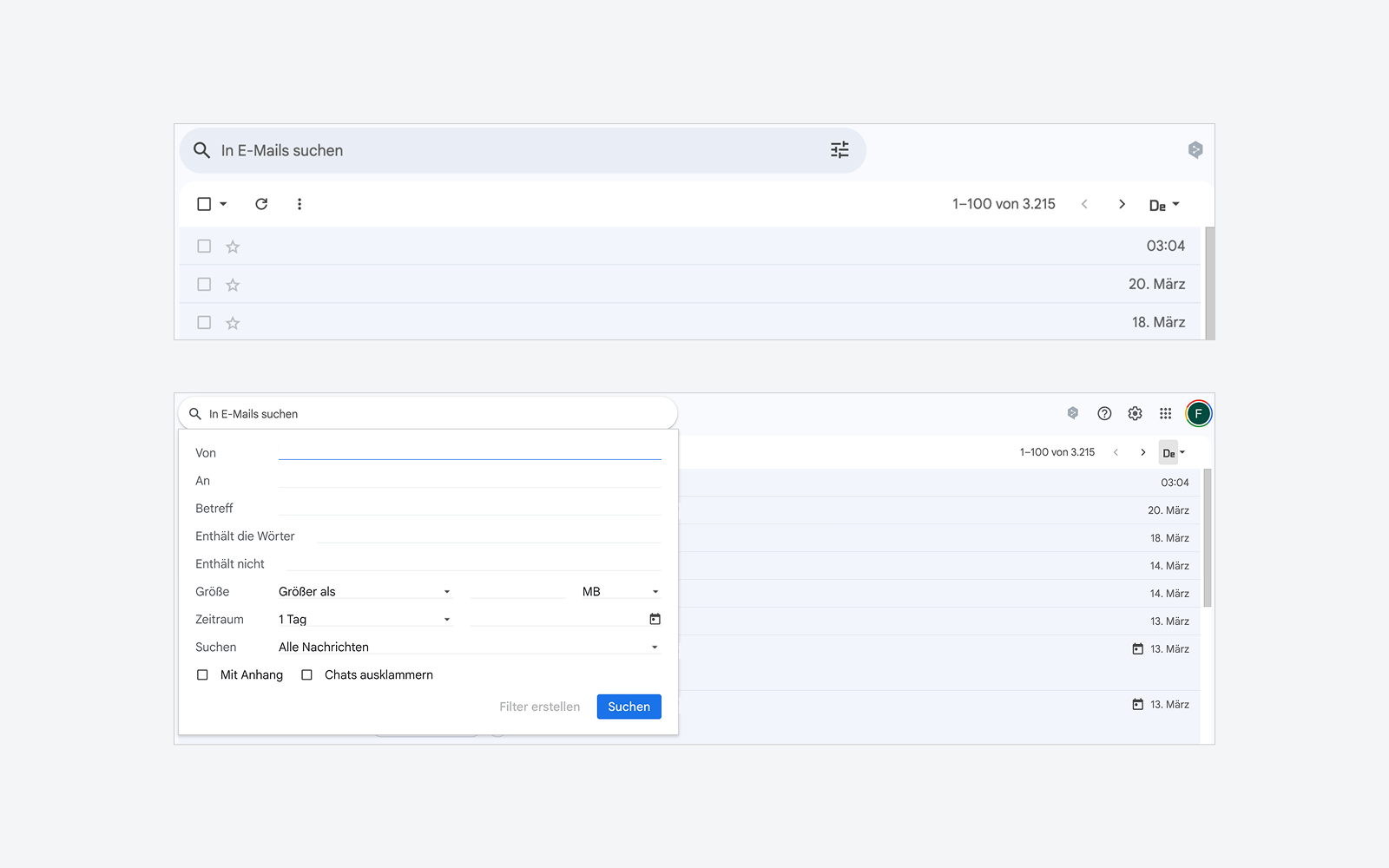
Alt
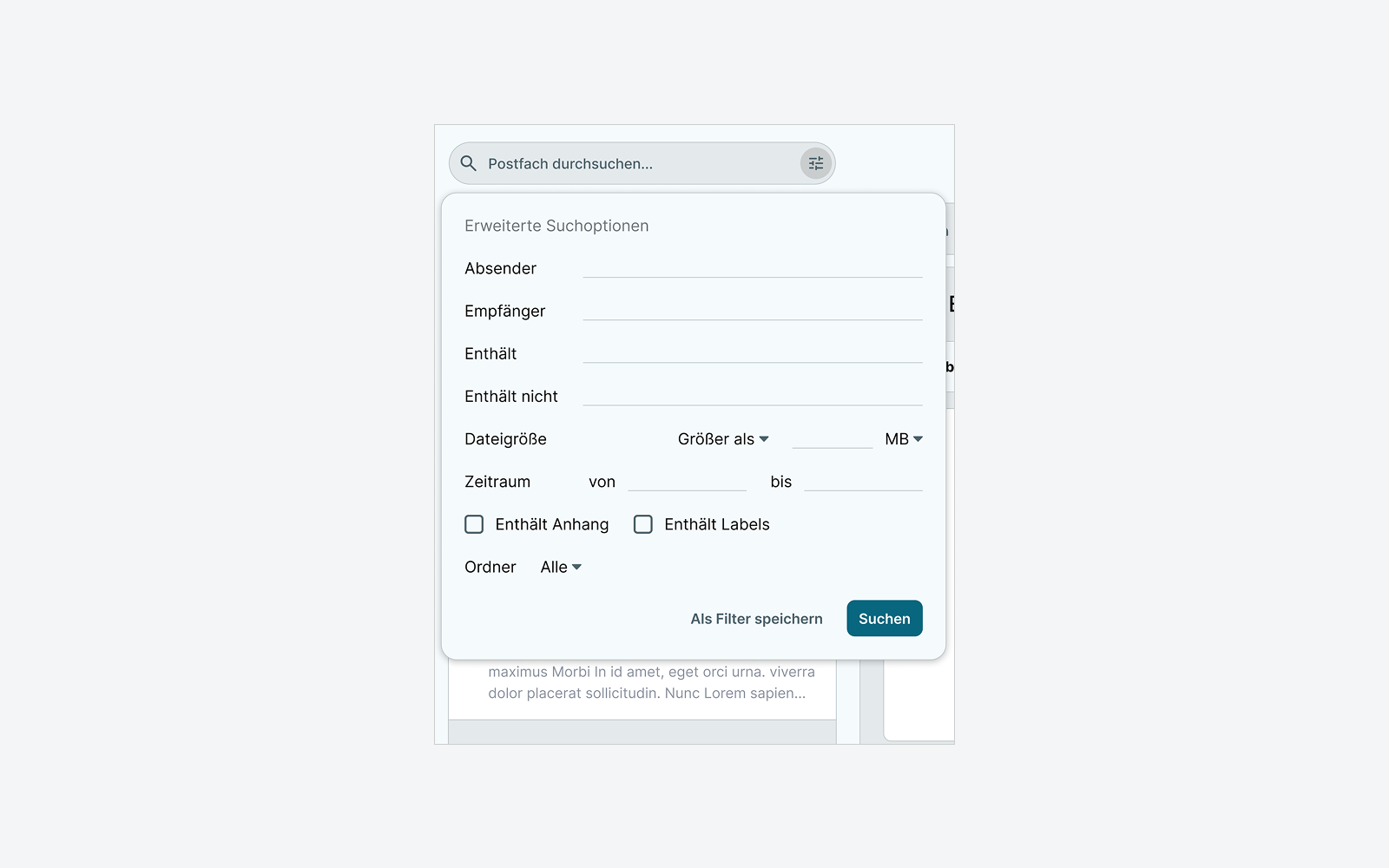
Suchleiste: Mithilfe der Suchleiste lassen sich alle E-Mails innerhalb des Postfaches nach Begriffen durchsuchen. Zusätzlich gibt es rechts ein Filter-Icon, für eine erweitere Suche. Inhaltlich hat sich hier nicht viel verändert. Man zudem eigene Filter anlegen und in den Einstellungen verwalten.

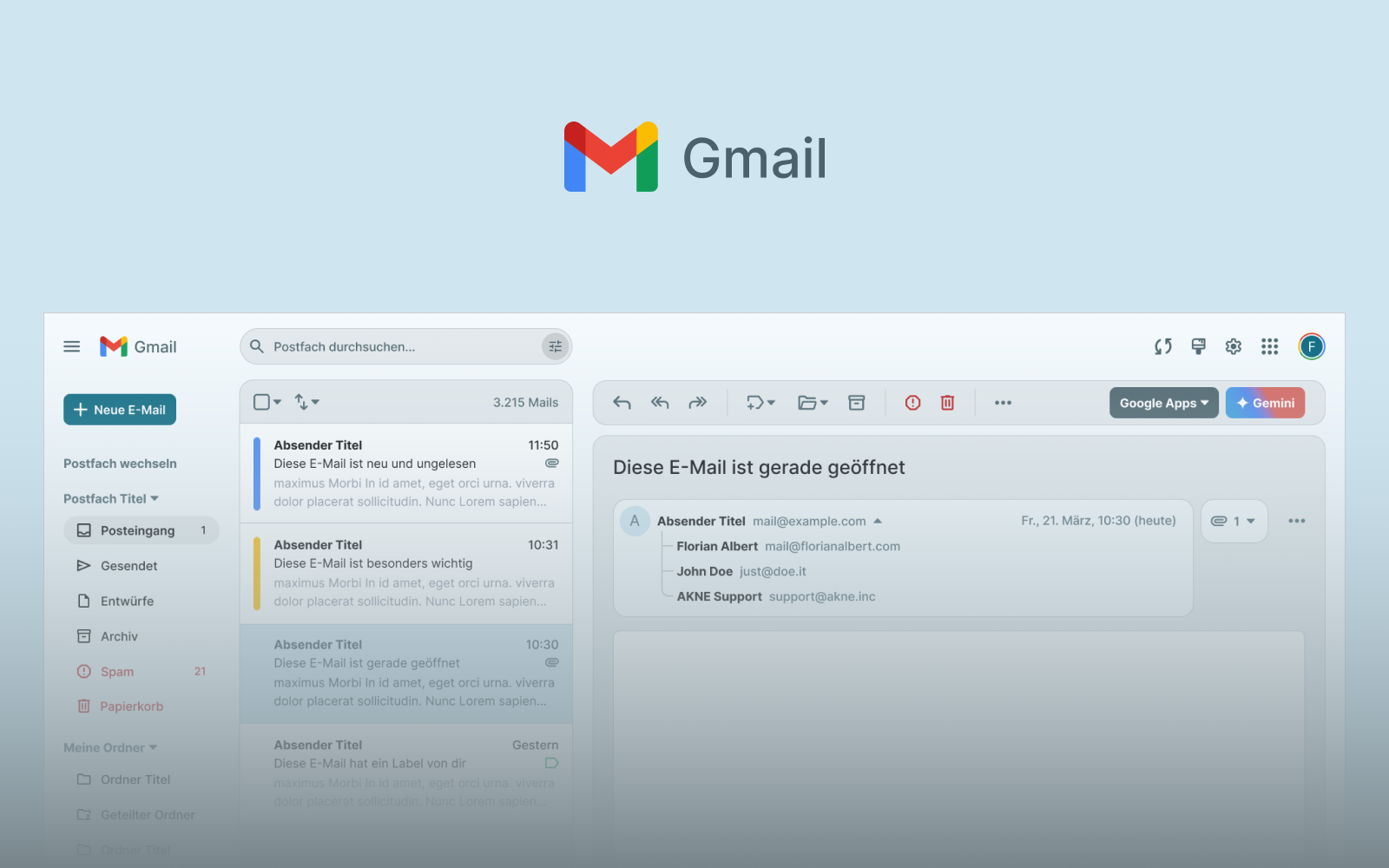
Neu
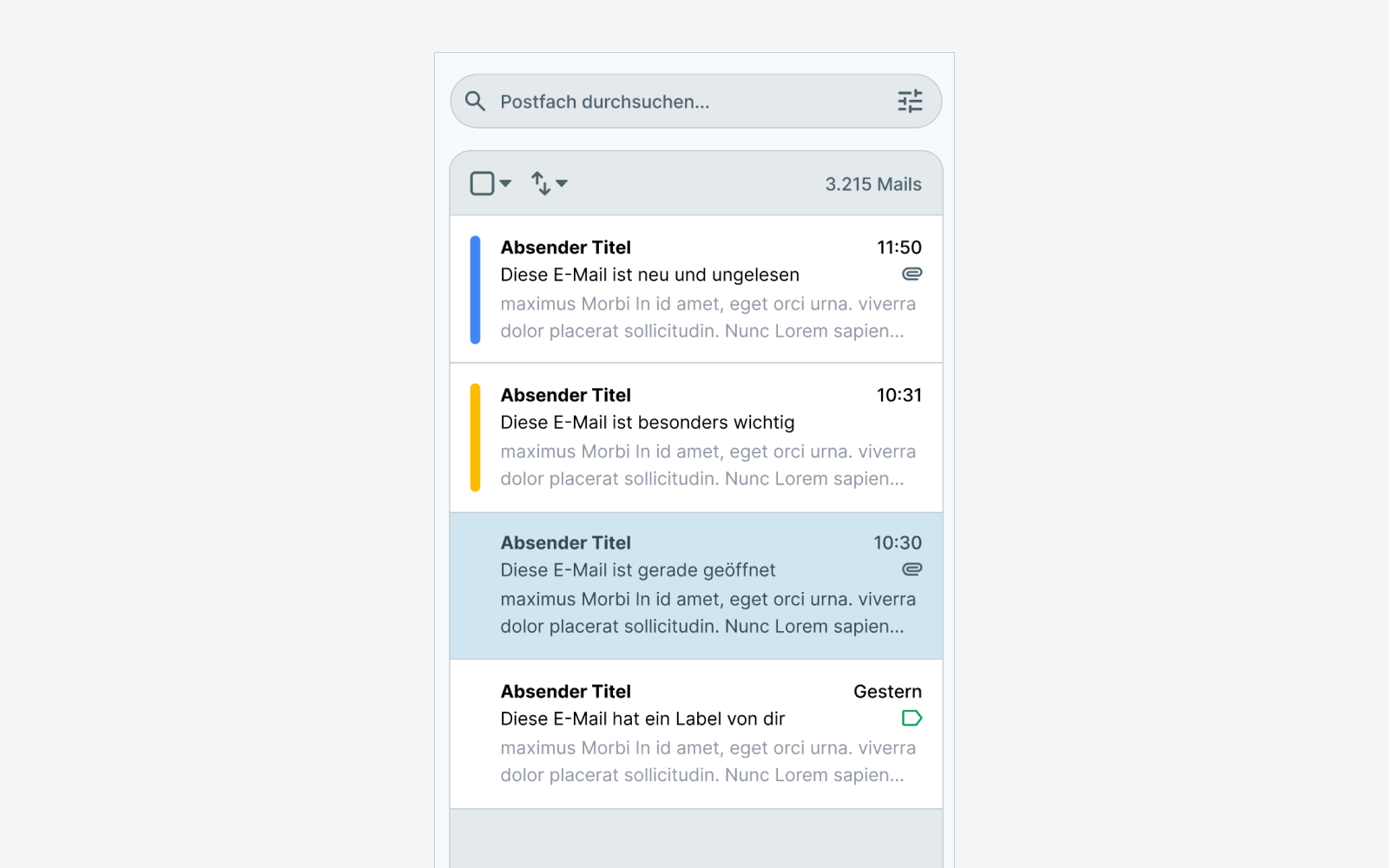
Ordner-Inhalte: Das Layout wird visuell mehr an Googles Material Design 3 angepasst. Zusätzlich werden E-Mails nicht mehr Seitenweise geladen, sondern automatisch durch scrollen – wie bei allen modernen Programmen. Die aktuell geöffnete Mail wird farblich hervorgehoben. Ungelesene Mails haben einen blauen Balken auf der linken Seite, vom Absender als "dringlich" oder "wichtig" markierte Mails einen gelben Balken. Dieses Layout kann man zusätzlich in der Darstellung ändern (später dazu mehr).

Neu
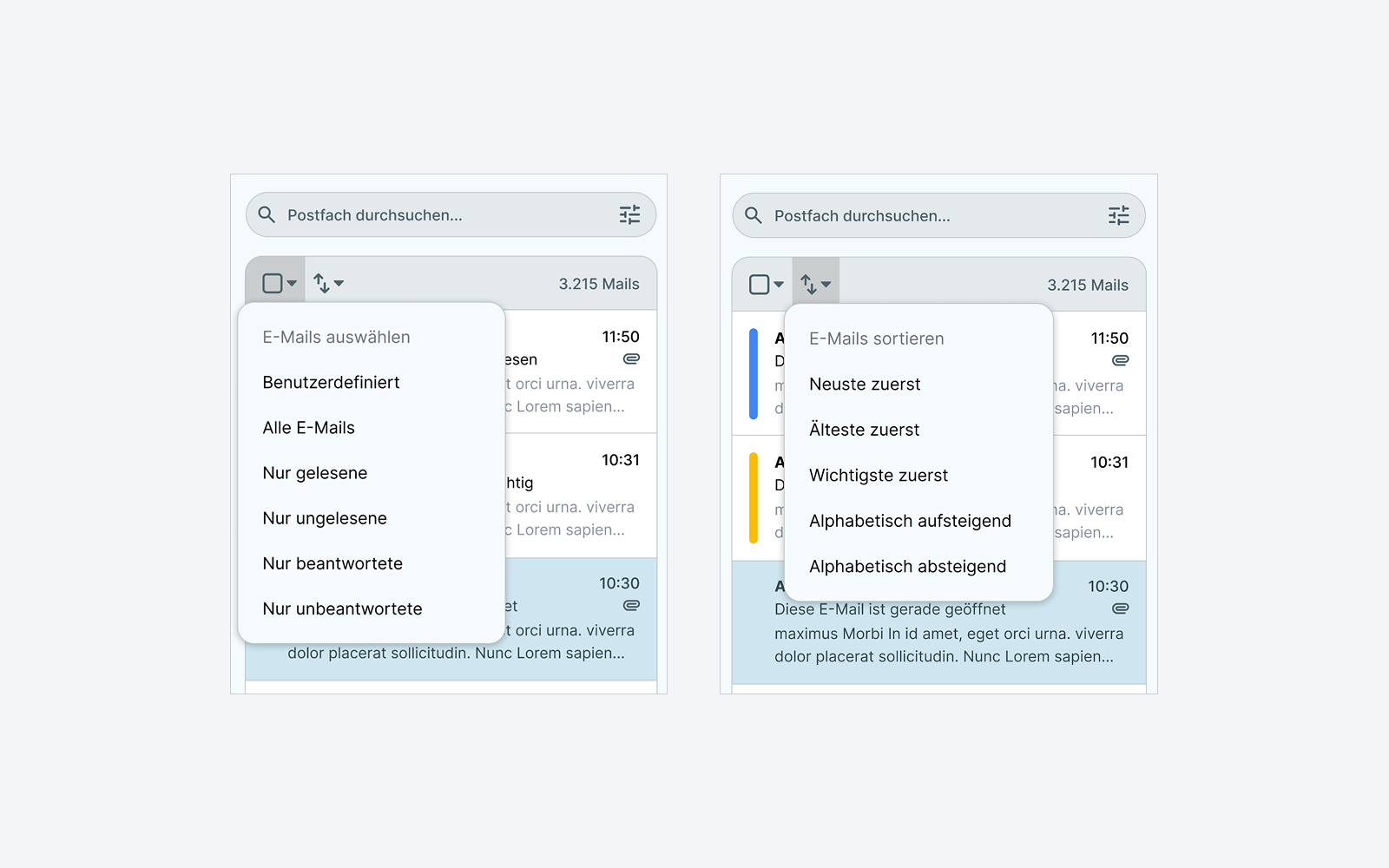
Sortierleiste: Unterhalb der Suchleiste befindet sich jetzt eine Sortierleiste. Mit ihr kann der Nutzer E-Mails auswählen und sortieren. Das erste Icon steht für die Mehrfachauswahl: Nutzer können entweder einzelne E-Mails auswählen, oder nach bestimmten Kriterien filtern. Das zweite Icon steht für die Sortierreihenfolge der E-Mails innerhalb des Ordners. Standardmäßig werden die neusten E-Mails ganz oben angezeigt. Am Ende der Leiste steht zudem auch die Anzahl der E-Mails, die sich in diesem Ordner befinden.

Neu
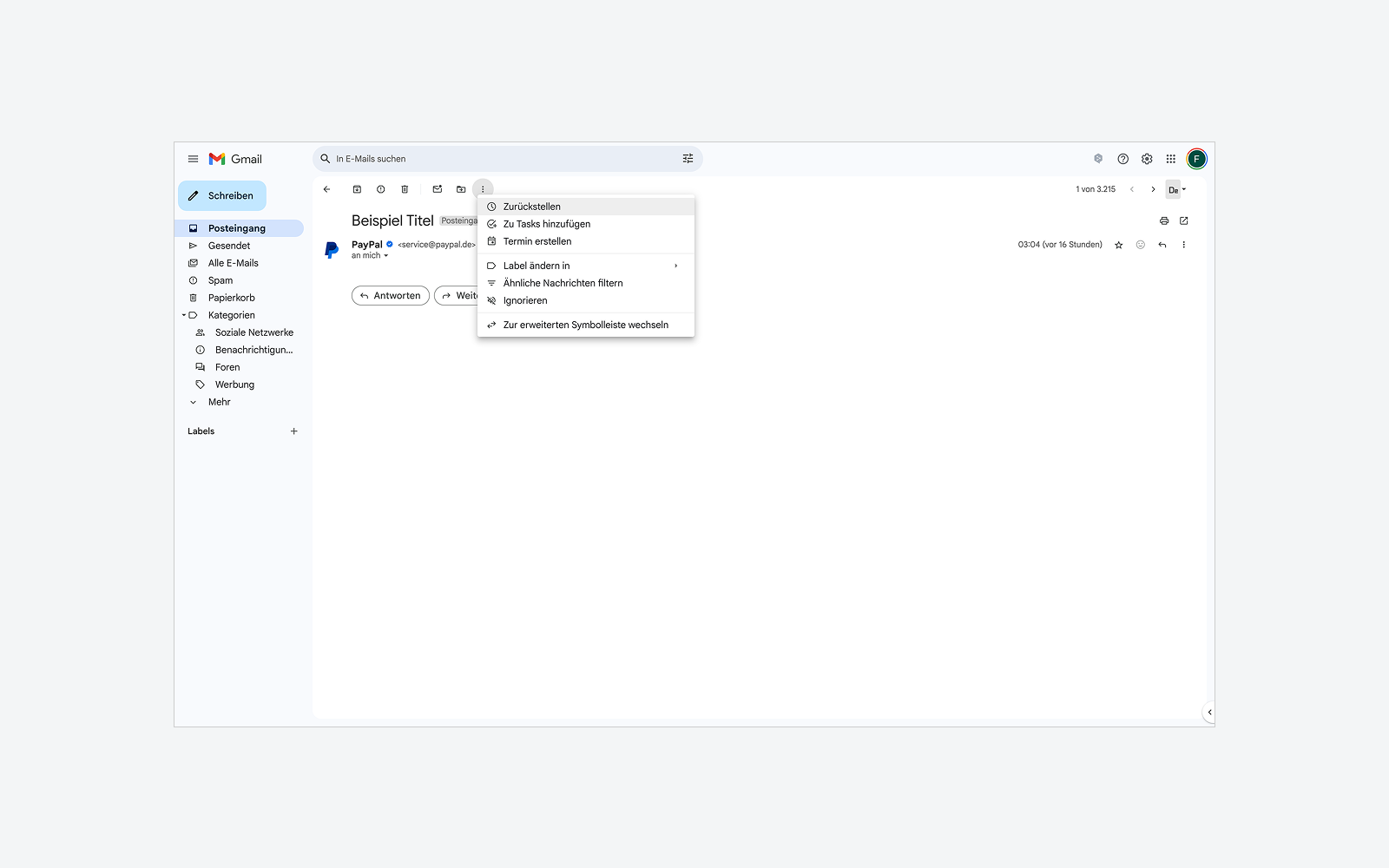
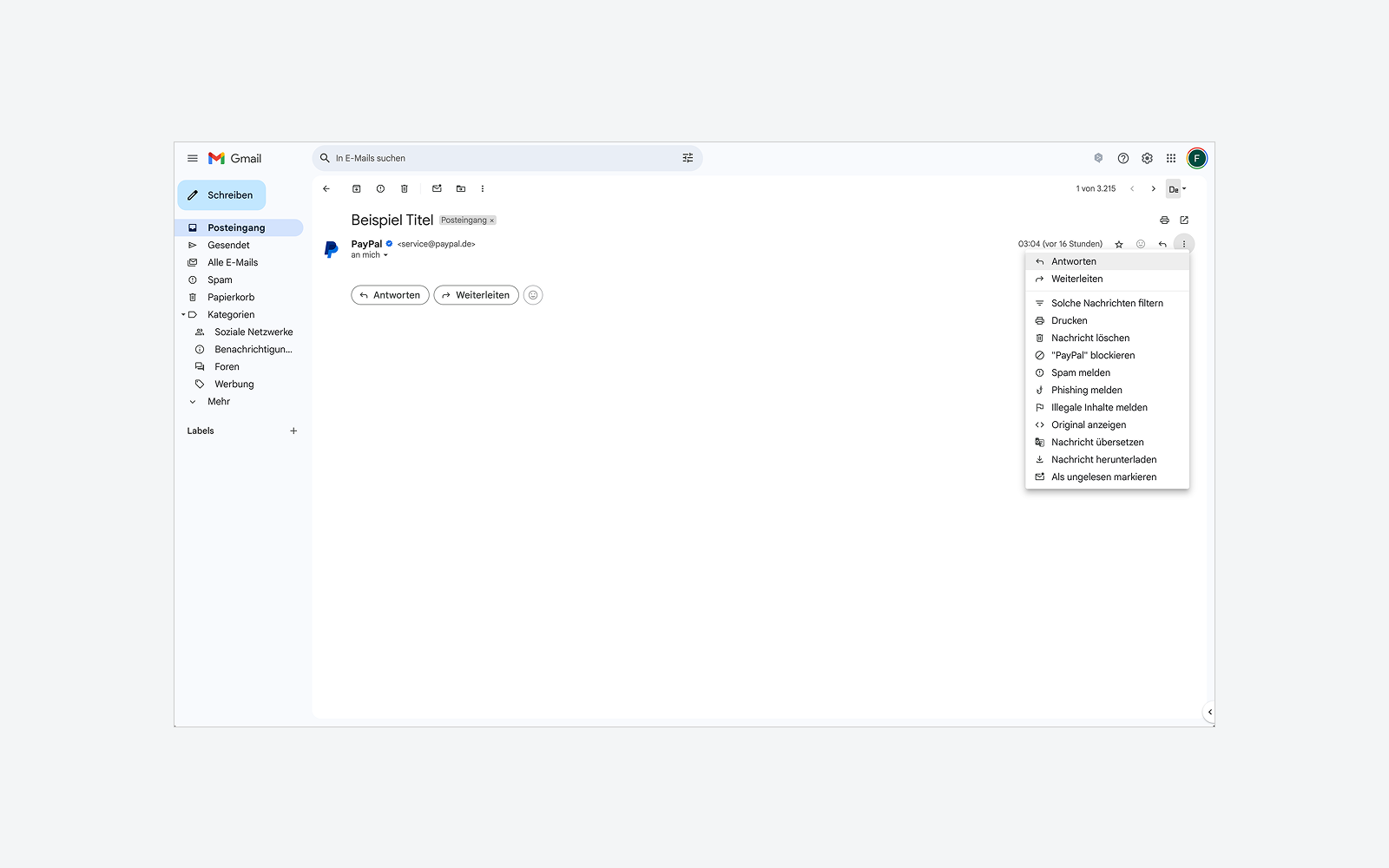
3. Verwalten – E-Mails ansehen und bearbeiten
Der Wichtigste Teil eines E-Mail-Programmes ist die Darstellung der empfangenen Mails. Ich habe diesen Bereich auch optisch an Materials Design 3 orientiert und alle Aktionen modular und zentral in einer oberen Aktionsleiste zusammengefügt.
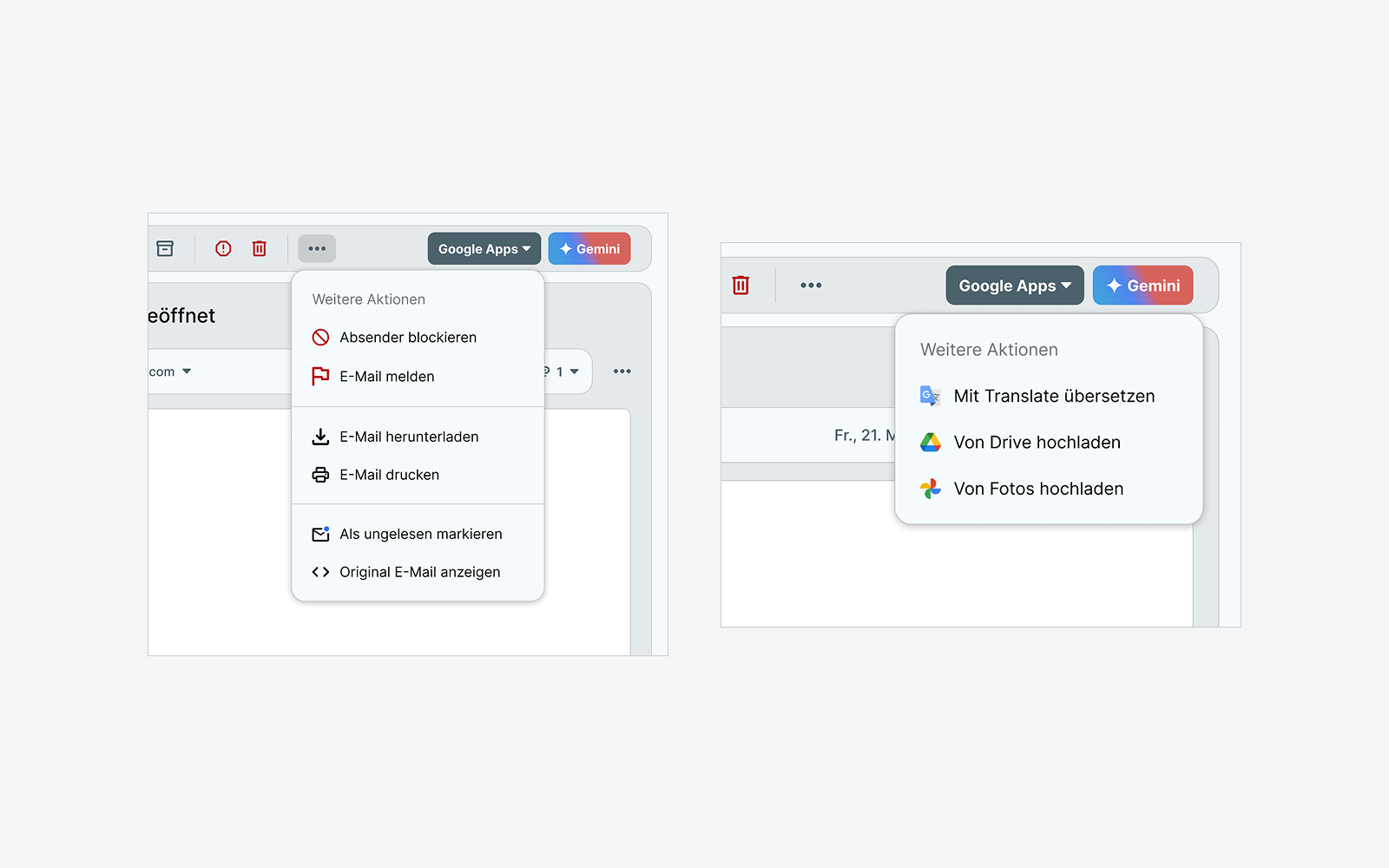
Aktionsleiste: Dort befinden sich jetzt die Aktionen für Antworten, Weiterleiten, mit Label versehen, in Ordner verschieben, archivieren, sowie als Spam markieren, in den Papierkorb verschieben und weitere Aktionen.
Auf der rechten Seite habe ich zwei neue Buttons für Googles eigene Dienste integriert. Unter "Google Apps" befindet sich eine Auswahl mit verschiedenen Möglichkeiten wie Google Drive, Übersetzer und Kalender – in Bezug auf die geöffnete E-Mail. "Gemini" ist Googles eigener KI-Assistent, der auf Knopfdruck erhaltene E-Mails übersetzen, zusammenfassen oder eine neue Antwort darauf verfassen kann.
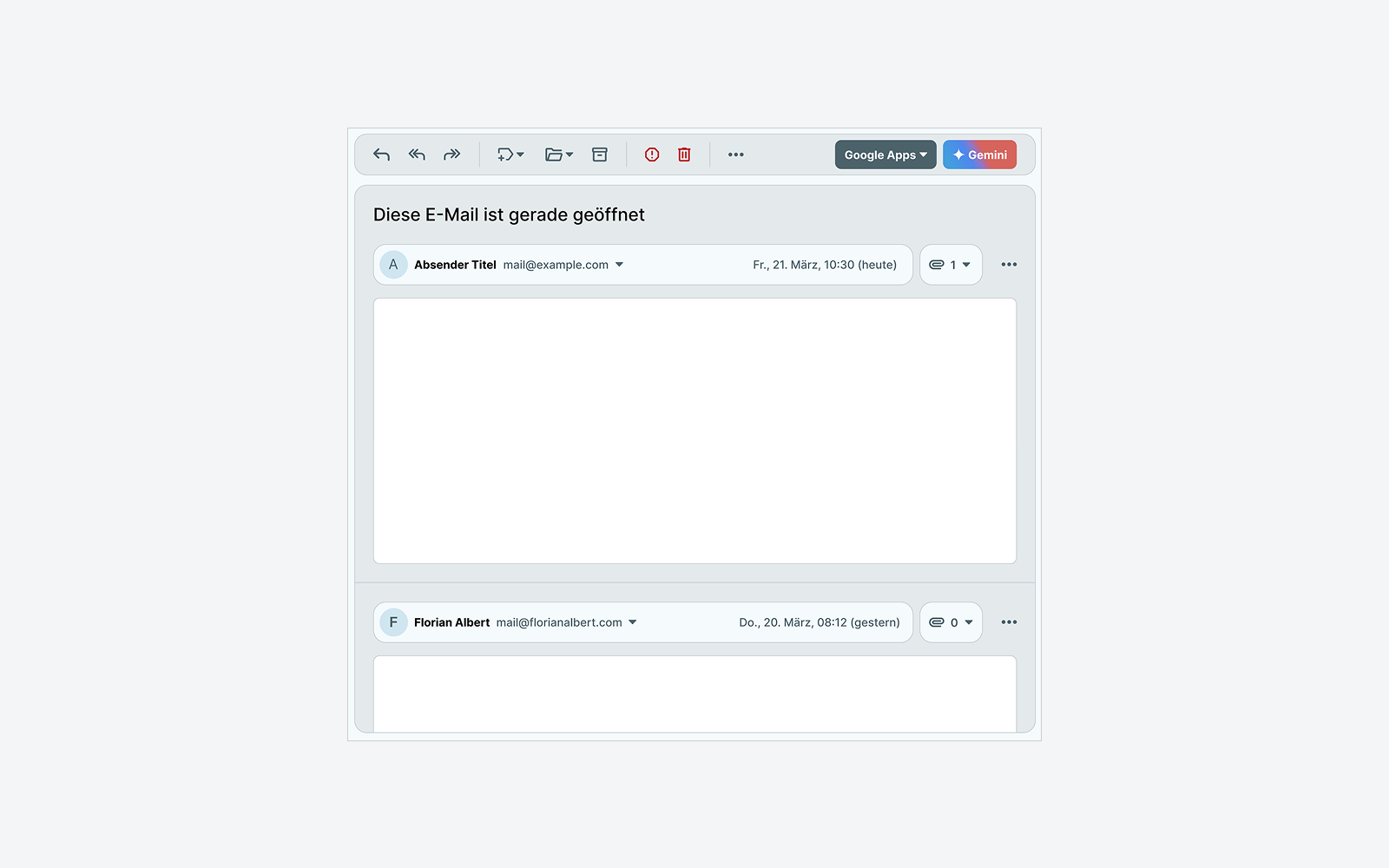
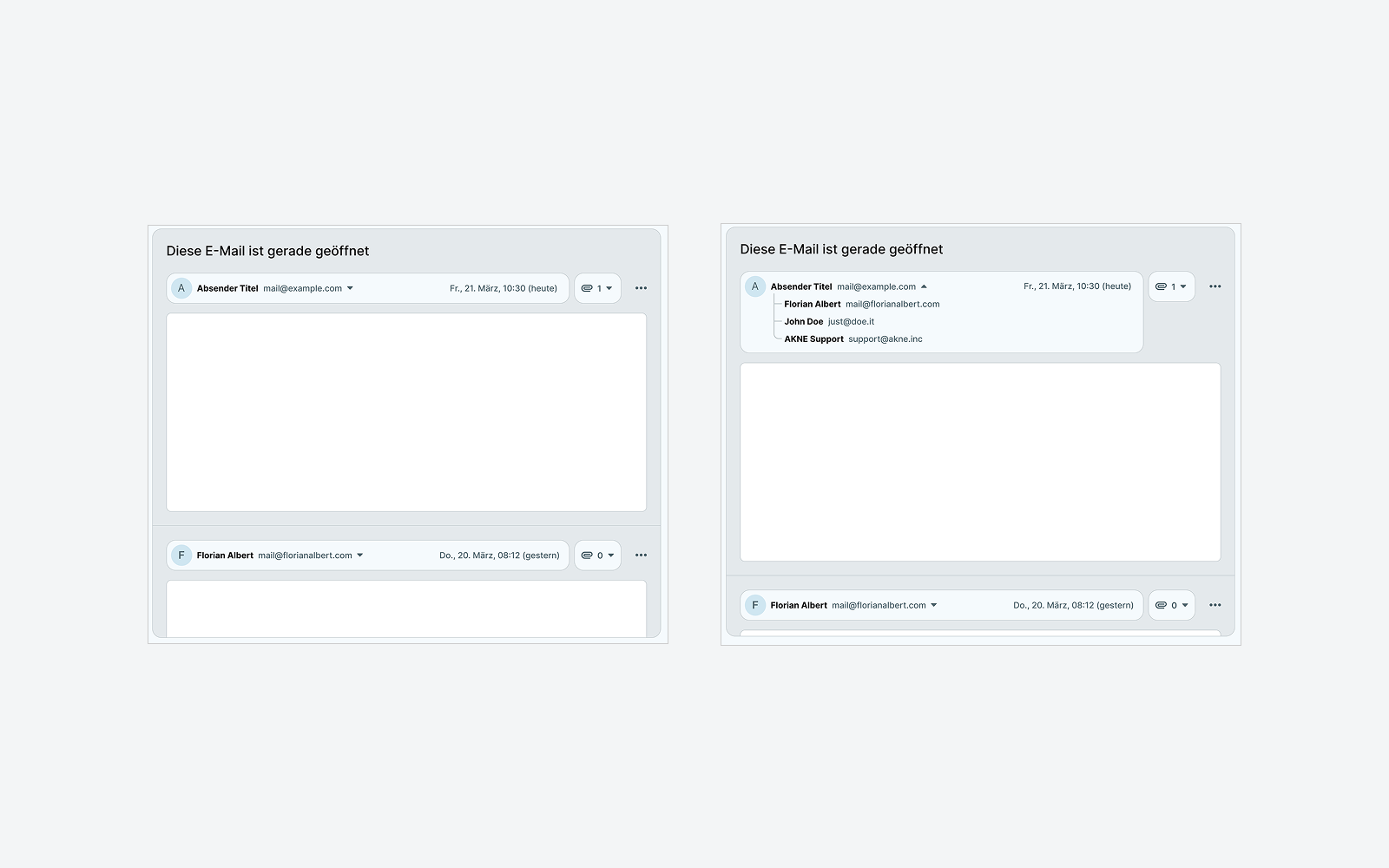
Betreff: Der Titel bzw. Betreff einer E-Mail steht wie gewohnt über allen Inhalten der Mail. Darunter befindet sich jetzt eine Kompaktere und verständlichere Version des Absenders inkl. Uhrzeit, Empfänger, Anhang und zusätzlichen Optionen. Mit Hilfe des Dropdowns bei der Verfasser-E-Mail-Adresse kann sich das Layout aufklappen und liefert zusätzliche Informationen wie alle Empfänger Adressen – aber als Baumstruktur logisch nachvollziehbar.

Neu
E-Mail Body: Die weiße Fläche dient zur Darstellung der eigentlichen E-Mail Nachricht. Dabei kann sowohl formatierter Text als auch gestaltete HTML-E-Mails dargestellt werden.
Verlauf: Um einen logischen Zusammenhang zwischen E-Mail Konversationen zu bilden, habe ich beschlossen es linear untereinander aufzubauen. Die neuste Antworten werden immer ganz oben angezeigt, vergangene Mails darunter mit jeweiligen Absender und Empfängern.
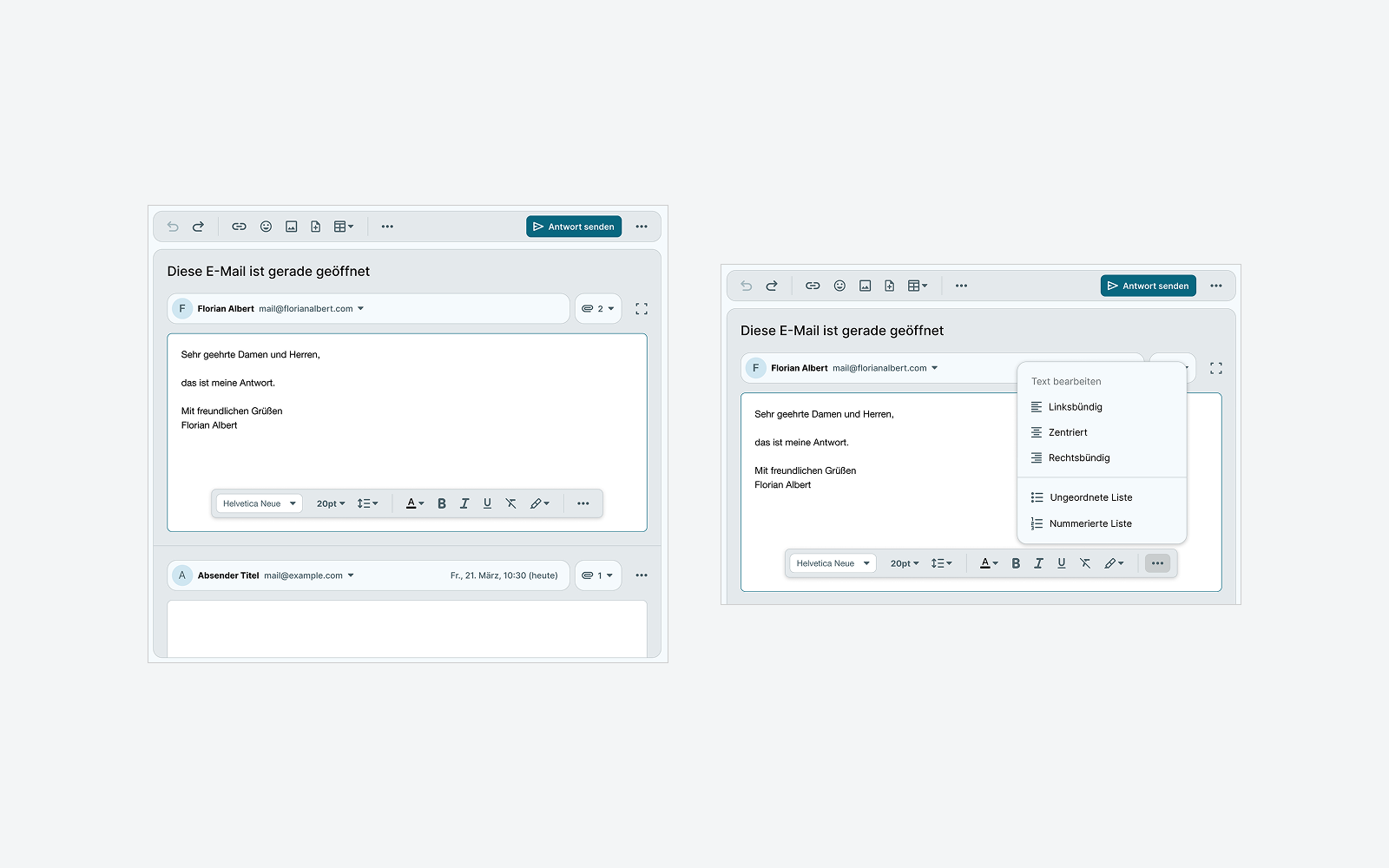
4. Erstellen – E-Mails schreiben
Natürlich kann man auch auf E-Mails antworten oder neue verfassen.
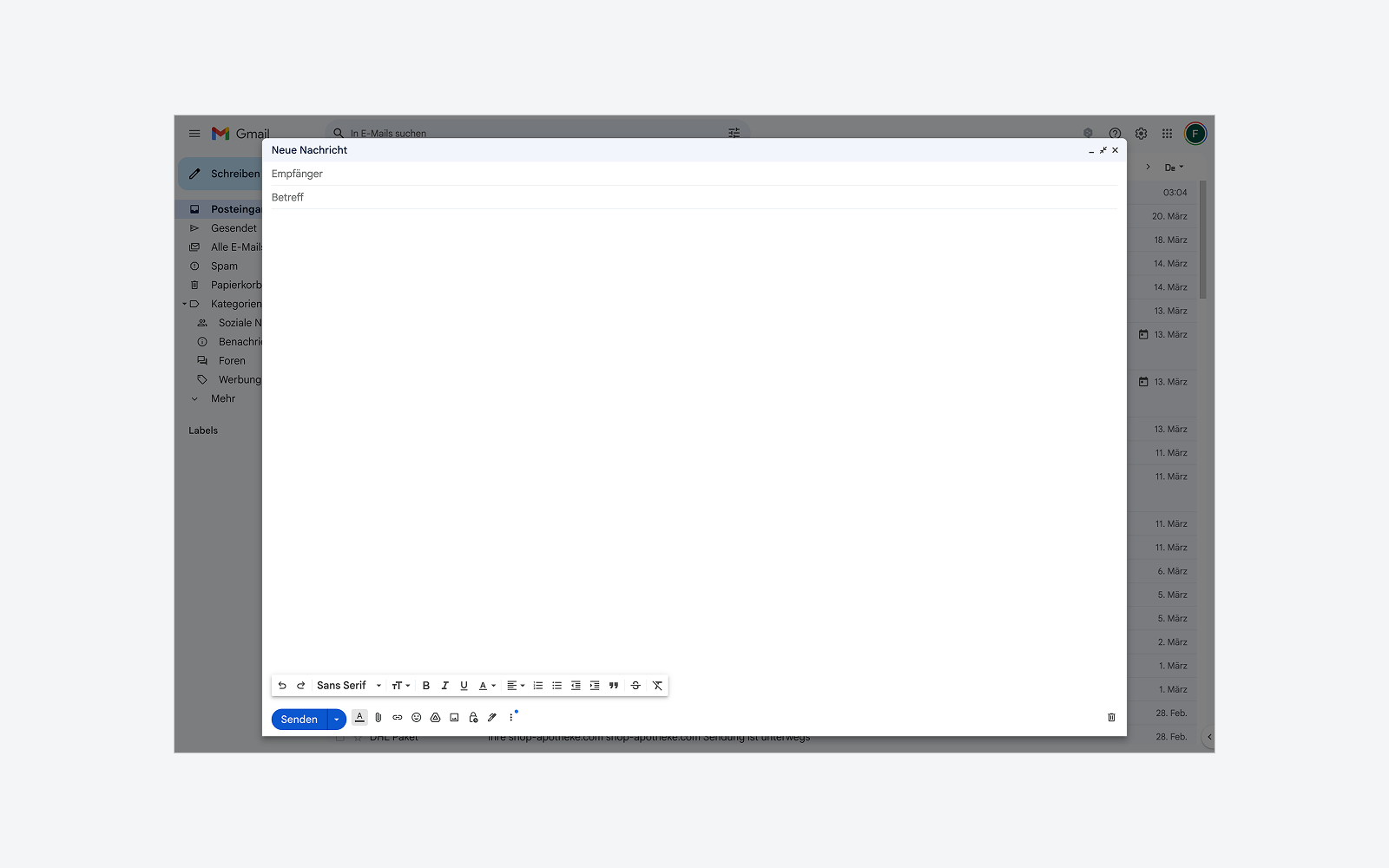
Neue Mails: Eine neue E-Mail kann selbsterklärend durch den klick auf den "Neue E-Mail" Button erstellt werden. Dabei wird das aktive Textfeld mit einer leichten Umrandung hervorgehoben und man hat verschiedene Möglichkeiten, Text zu formatieren wie Schriftart, Schriftgröße, Textformatierung und Markierungen in einem unteren Aktionsmenü. Dazu gibt es ein weiteres Aktionsmenü oberhalb mit dem man Medien wie Emojis, Bilder, Dokumente, Tabellen und Links in die E-Mail einzufügen kann.

Neu
Antworten: Um auf einzelne oder den gesamten Verlauf zu antworten, kann man entweder oben im Aktionsmenü auswählen, oder man klickt auf das Menu-Icon rechts neben dem Anhang. Bei Antwort-Mails hat man die gleichen Möglichkeiten wie bei neu erstellten E-Mails.
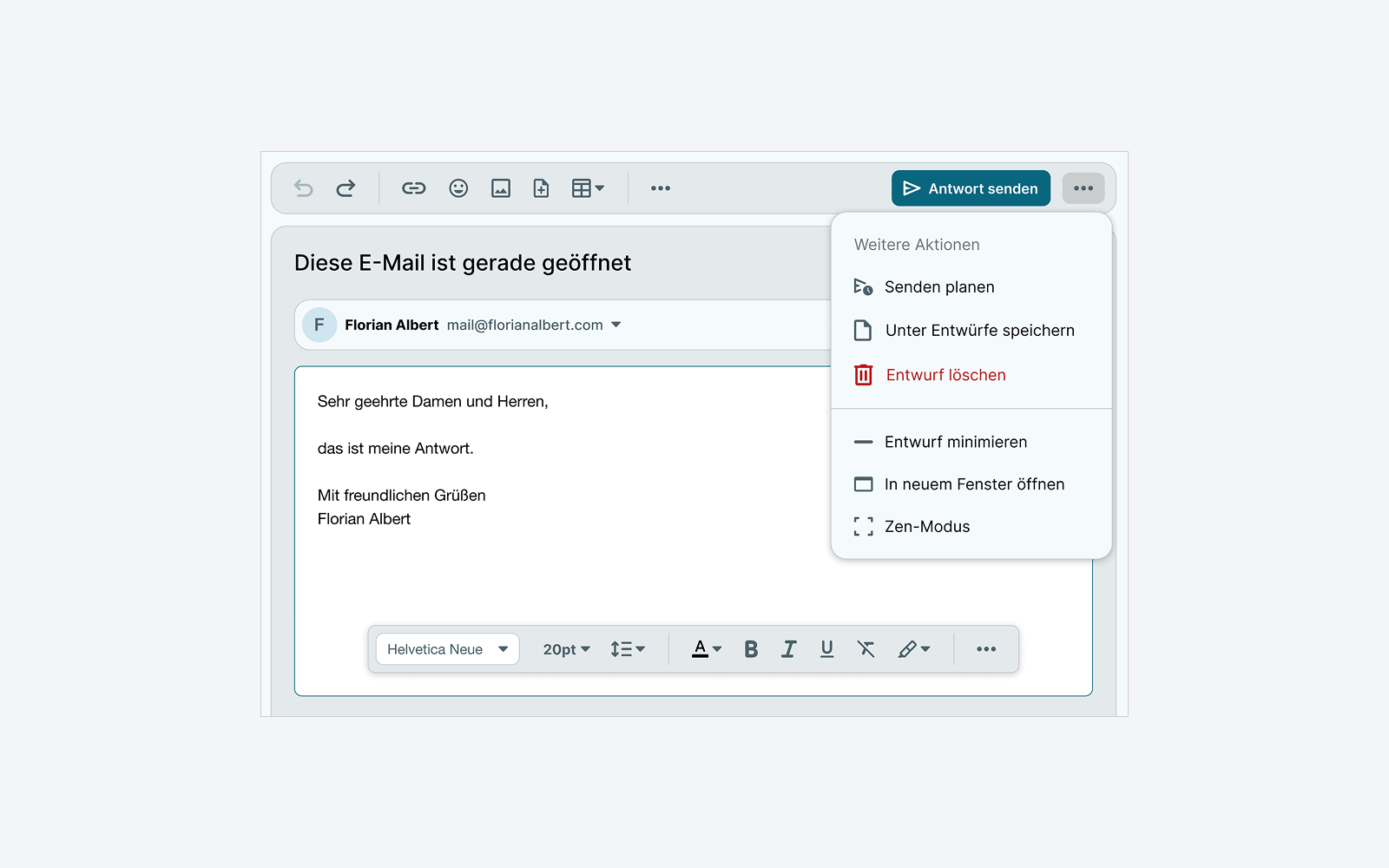
Entwürfe: Wenn man Nachrichten nicht direkt abschicken möchte, kann man sie auch als Entwurf für später speichern, oder sie sogar zu einem bestimmten Zeitpunkt automatisch senden lassen. Der integrierte Zen-Modus erlaubt das ungestörte schreiben der Mail ohne ablenkende Elemente. Die "Entwurf minimieren" Aktion schließt die aktuelle Mail und erstellt einen Button oberhalb neben der Suchleiste. Wenn man an dem Entwurf später weiterarbeiten will kann man durch klick auf den Button die Mail wieder öffnen.

Neu
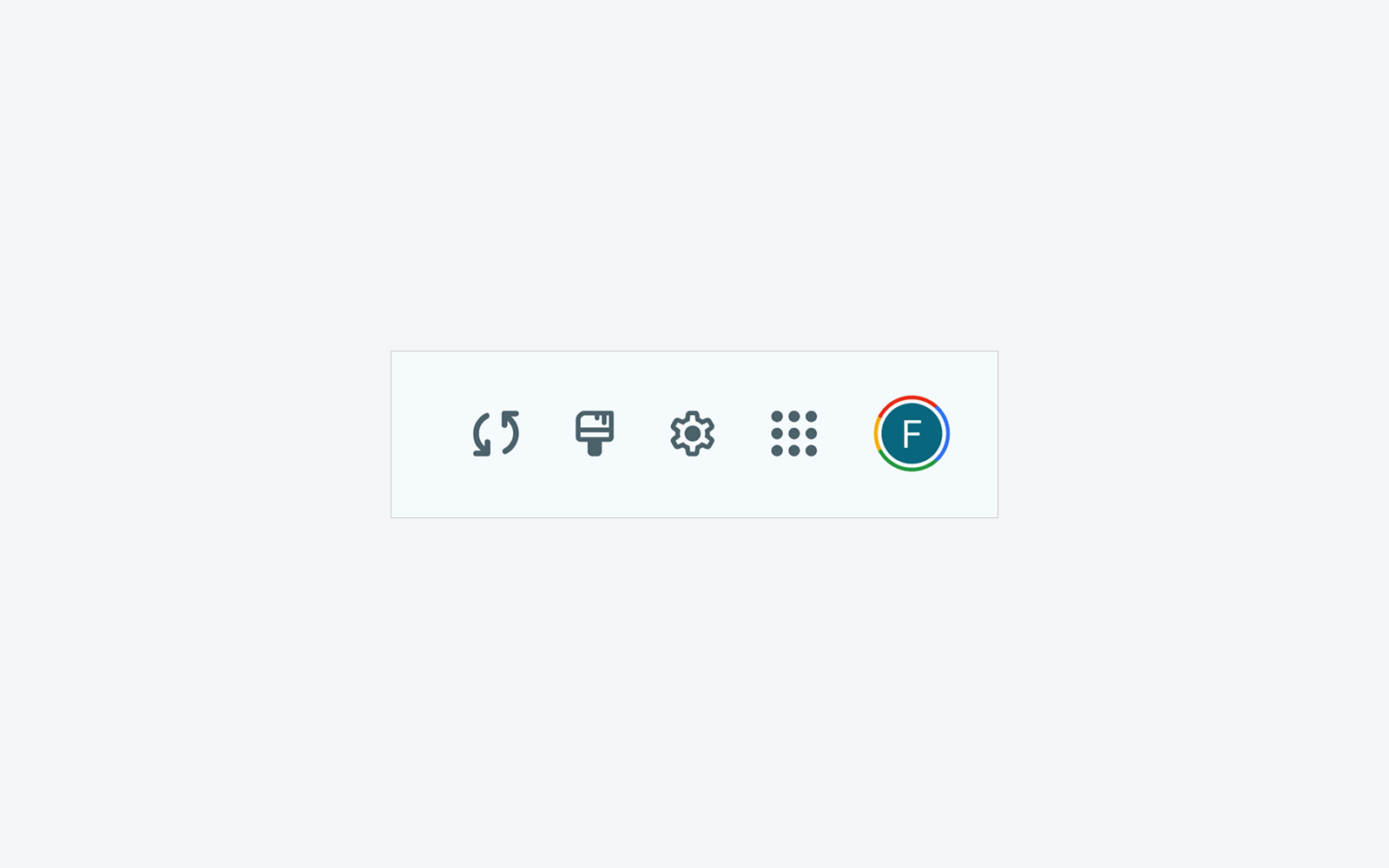
5. Google's Menüleiste
Um Gmail gezielt zu konfigurieren findet man jetzt alles wichtige in der oberen rechten Ecke des Bildschirms. Die zwei Pfeile stellen das automatische synchronisieren der App mit den Postfächern dar. Man kann zudem auch manuelle synchronisieren. Das Pinsel-Icon symbolisiert das Darstellungsmenü, welches meiner Meinung nach in einer eigenen Sektion sein sollte. Das Zahnrad-Icon stellt die normalen Einstellungen dar. Die letzten beiden Icons sind die gewohnten Google eigenen Integrationen die bei jedem Dienst zu finden sind.

Neu
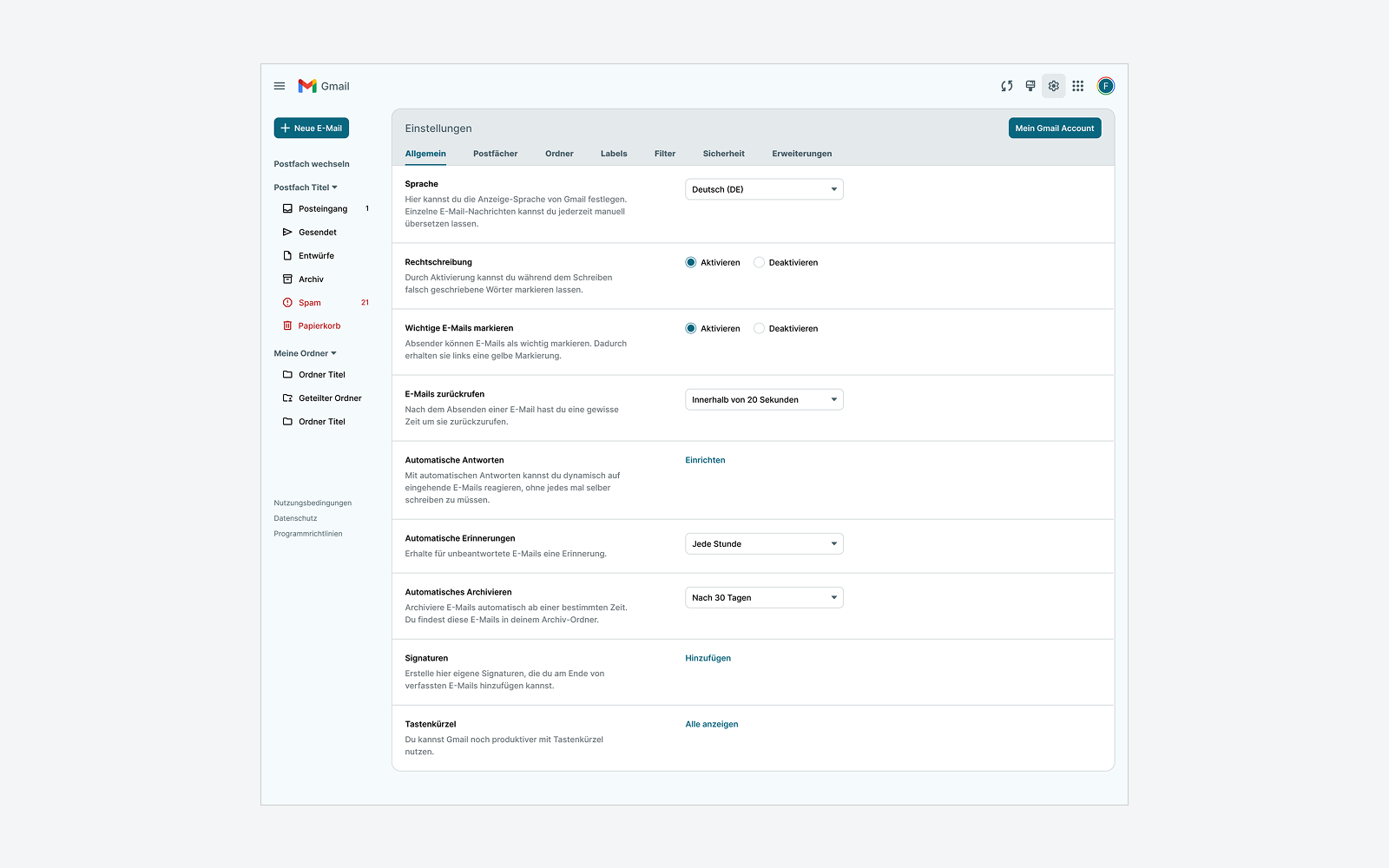
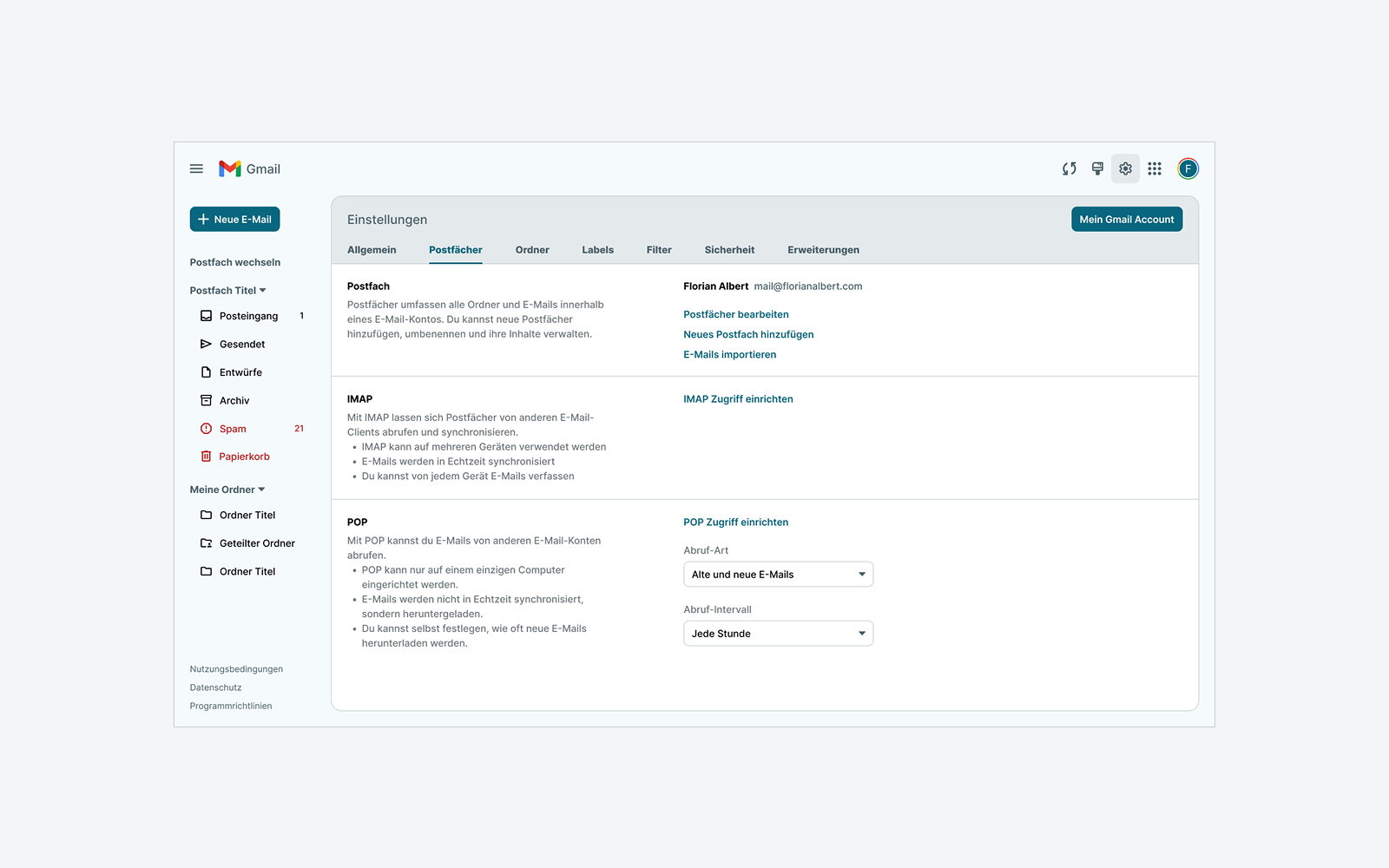
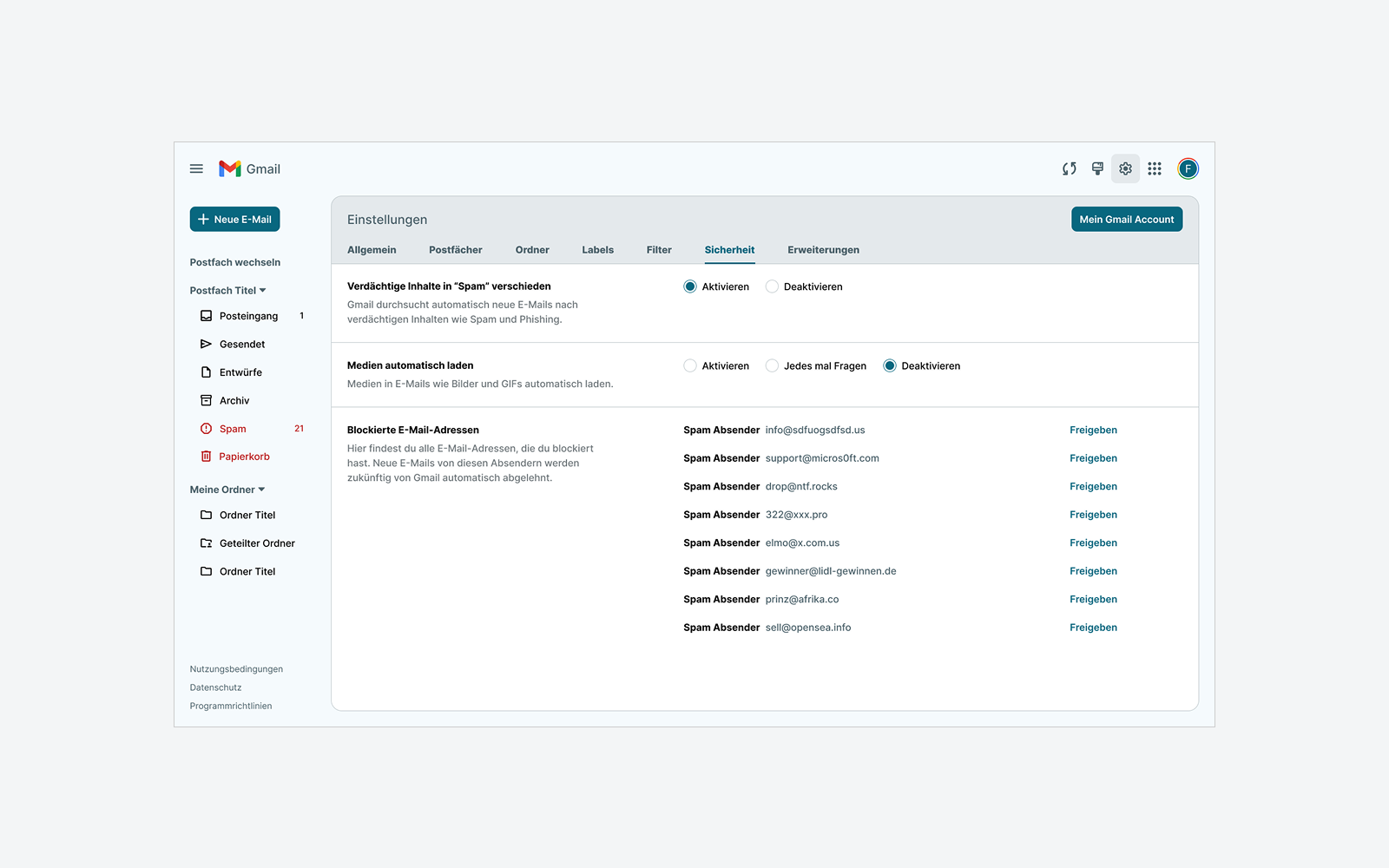
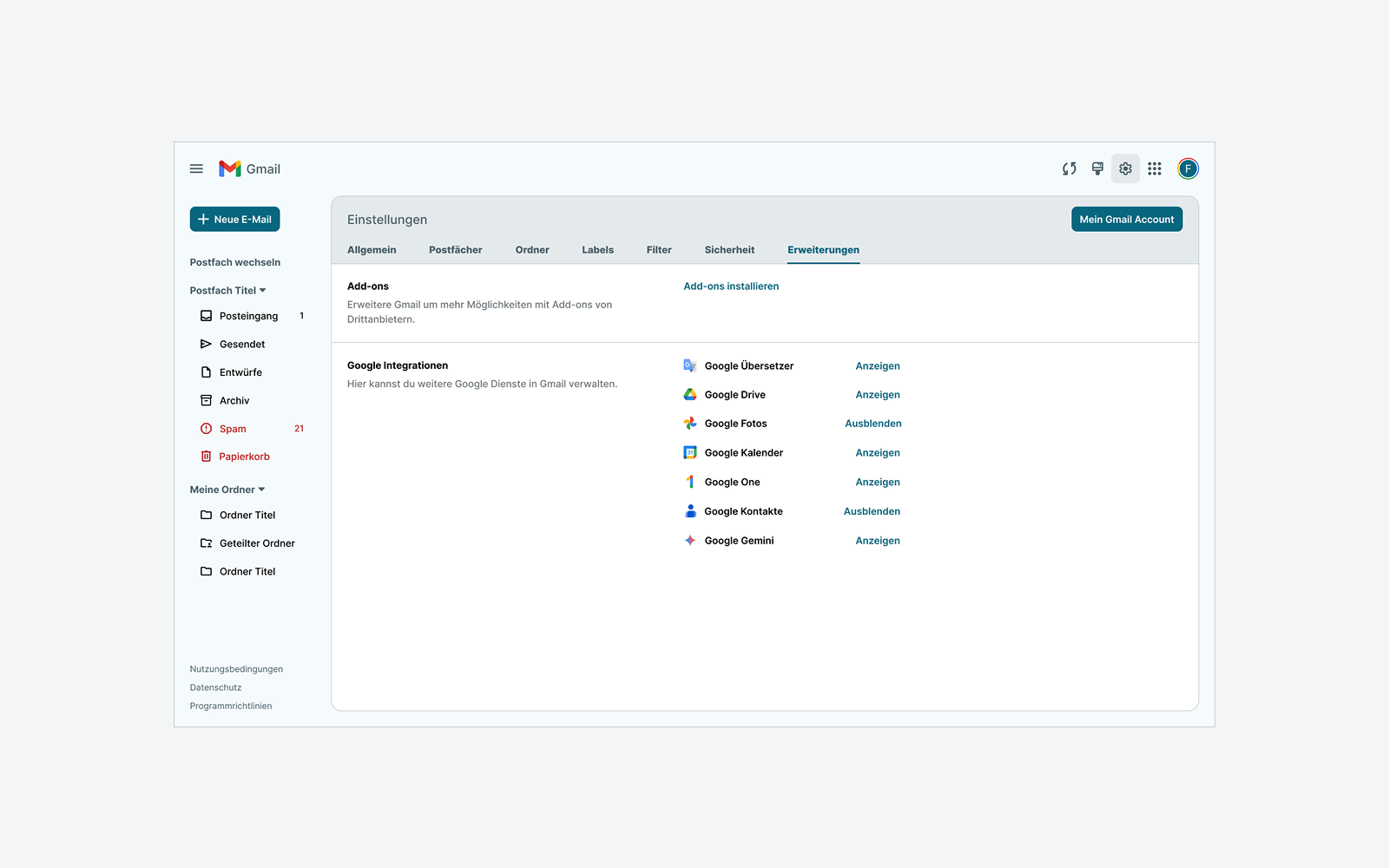
6. Einstellungen – Gmail konfigurieren
Wie bereits erwähnt, öffnet das Zahnrad-Icon eine weitere Ansicht mit allen Einstellungen – jedoch sehr viel sauberer und logischer als bisher aufgebaut. Da ich großen Wert auf Einfachheit lege, sollten alle Einstellungen selbsterklärend sein – besonders, da ich zu jeder eine Kurzbeschreibung hinzugefügt habe. Oben rechts kann man zudem seinen Gmail-Account bearbeiten.
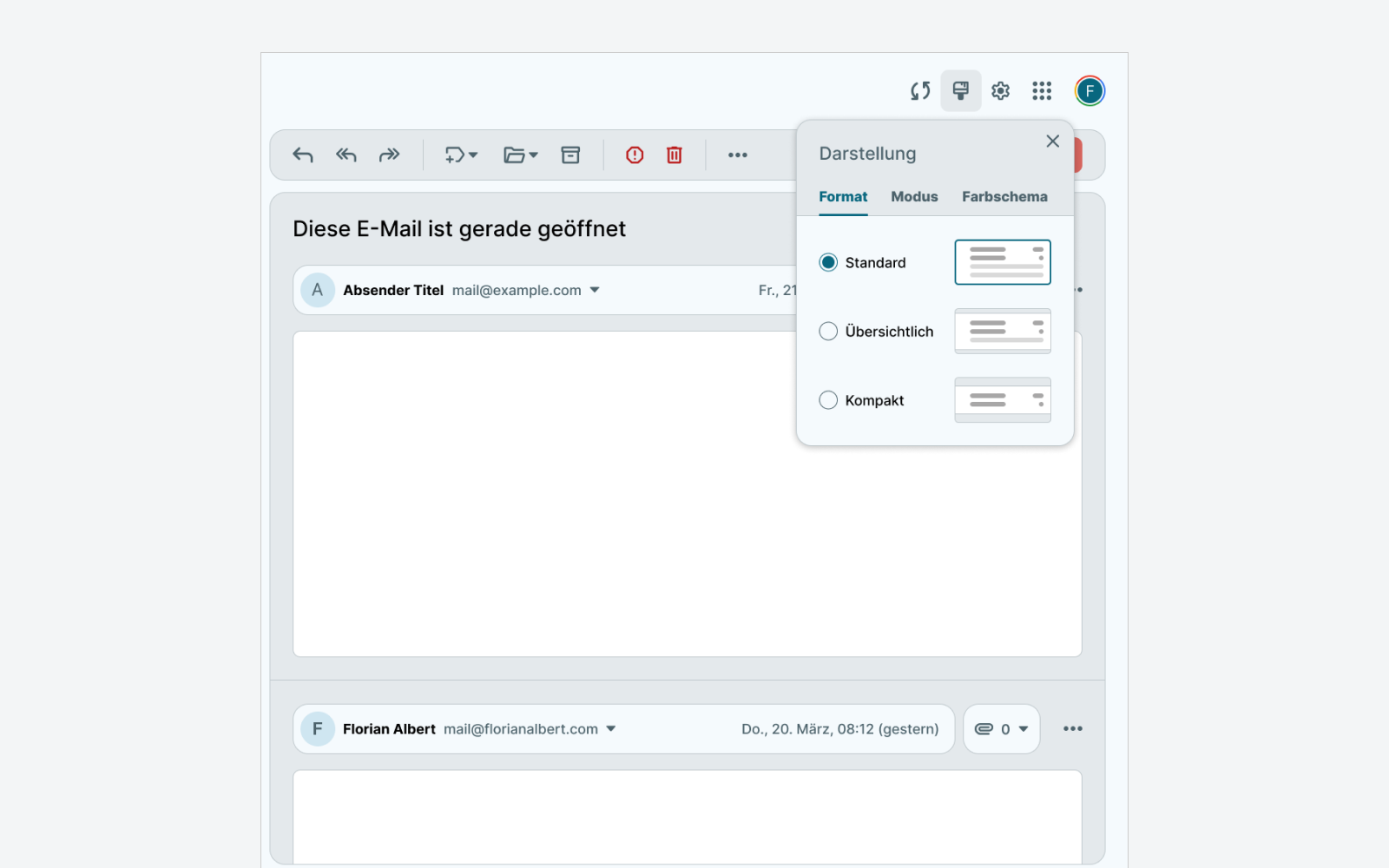
7. Darstellung – Gmail anpassen
Die benutzerdefinierte Darstellung ist bereits ein wichtiger Punkt bei Gmail. Durch eine verständlichere Gliederung der einzelnen Möglichkeiten kann der Nutzer Gmail selber nach seinen Vorlieben gestalten. So findet der Nutzer jetzt alle gestalterischen Optionen wie das Format, den Modus (Light/Dark) und das Farbschema unter den Darstellungen. Das Farbschemata ändern sich entsprechend des gewählten Modus automatisch.
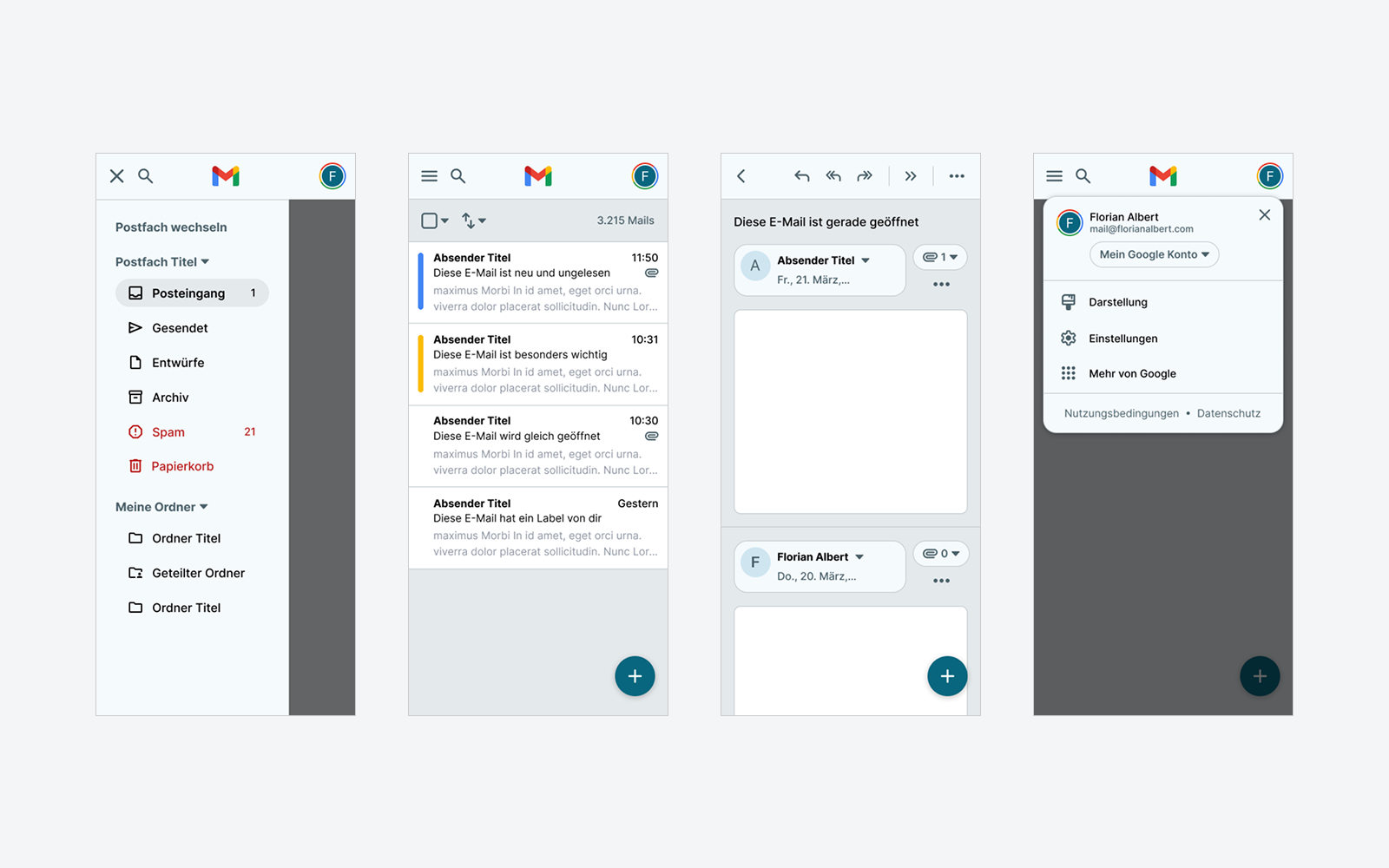
8. Mobile – Responsive Friendly
Die Gmail Webanwendung ist dafür bekannt, sich überhaupt nicht an das Endgerät anzupassen. Erklären könnte man das dadurch, dass Gmail auch über iOS und Android Apps verfügt, und dem entsprechend keine Responsive Website benötigt. Das ist jedoch aus UX-Sicht absolut fahrlässig, da natürlich auch Nutzer über die Website auf Gmail zugreifen möchten. Daher sollte sich die Anwendung auch an mobile Geräte anpassen können.

Neu
Finales Ergebnis
Das überarbeitete Design orientiert sich stark an Material Design 3, bietet eine deutlich bessere Nutzerführung und eine klarere Struktur. Die finalen Mockups zeigen, wie Gmail durch gezielte UX-Verbesserungen intuitiver und angenehmer zu bedienen wird.

Neu